판봉 개발 일기
javascript-Object[0806] 본문
오늘은 javascript의 Object.
즉, 객체에 대해서 알아보겠습니다.
객체(Object)
객체는 여러가지 자료형의 데이터를 담을 수 있는 자료구조입니다.
let user0 = {};이것은 객체를 생성하고 빈 객체로 초기화한 것입니다.
자바스크립트에서 빈객체를 생성하는 방법은 크게 두가지가 있습니다.
let user = new Object() // '객체 생성자'
let user = {}; '객체 리터럴'보시다시피 아래에 쓰는 방법이 더욱 간단합니다.
그것은 객체 리터럴(Object literal)이라고 부릅니다.
그래서 주로 객체 리터럴을 사용하는 방식을 택합니다.
객체의 구조
let user1 = {
name:"john",
age:30, // trailing-coma가 표준
}객체의 구조는 속성: 값, 속성 값, 으로 이루어집니다.
객체를 변수안에 여러가지 생성할 경우에 "," 즉 컴마를 넣는것이 일반적입니다. (;)세미콜론 아님!
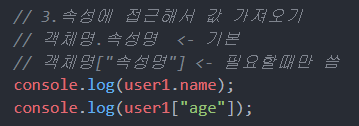
객체의 속성에 접근하여 값을 가져오기

객체의 속성에 접근하는 방법은 크게 두가지가 있는데
첫번째는 .을 사용하는 방법이고 두번째는 [] 대괄화를 사용하는 방법입니다.
하지만 주로 . 을 사용하는 방법을 사용합니다.
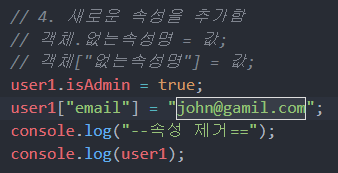
객체의 속성을 새로 추가하기
객체의 속성에 접근 할수 있다면 새로운 속성을 추가할 수도 있겠죠?

속성에 접근했던 것처럼 . 과 [] 를 이용하여 새로이 추가 할수도 있습니다.
객체의 속성을 제거하기
지금까지 객체의 속성에 접근, 새로운 속성을 추가 하는 법을 알아보았는데요
그렇다면 속성을 제거 할 수도 있지 않을까요?

이것은 다른것들과는 달리 조금더 직관적으로 "delete"라는걸 앞에 써주고 삭제하고픈 객체의 속성을 입력합니다.
조금 더 직관적이라 이해하기가 편했습니다.
let user = {
name : "John",
age: 30,
};
let prop = prompt("사용자의 어떤 정보를 얻고싶은가요?", "name")
console.log(prop)
alert(user[prop]); // John이라는 결과가나옴위에 것들을 응용하면 이렇게 작성할수도있습니다.
객체의 변수명과 속성명이 동일하다면?
function makeUser(name, age) {
let phone = "010-"
return {
name,
age,
phone,
}
}
let user = makeUser("John", 30);
alert(user,name) // John이 출력위의 return을 잘살펴보시면
return {
name: name,
age: age,
phone: phone,
}라고 작성한것과 같습니다.
그렇습니다. 자바에서 this와 유사하죠?
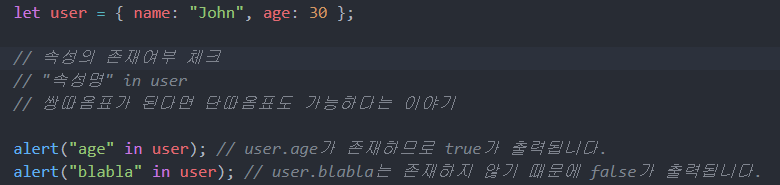
객체에서 속성의 존재여부를 확인하는 법
자바스크립트에는 객체 안의 속성이 있는지 없는지를 확인할 수 있는 방법이 있습니다.
당연히 boolean값으로 나오구요

바로 "in"이라는 것을 쓰는 것입니다.
속성이름을 쓰고 in 객체의 이름 을 쓰게 되면
해당 객체안에 그 속성이 존재하는지 안하는지의 여부가 판별이 됩니다.
for-in 반복문
자바 스크립트에는 for-in반복문이 있습니다.
for-in 반복문은 객체의 모든 값들을 담을 수 있습니다
어라? 자바에서 배웠던 for-each와 좀 비슷하죠?
사용 방법은 이렇습니다.
for(let prop in user) {
// 속성명
alert(prop); // name, age, isAdmin
// 속성에 해당하는 값
alert(user[prop]; // John, 30, true
}[] 대괄호안의 prop은 해당 하는 값을 의미합니다.
let user = {
name: "John",
age : 30,
isAdmin: true
};
// 반복 횟수: 객체의 속성 개수만큼 반복
// let prop : 객체의 각 속성명이 대입되는 변수
for(let prop in user) {
// 속성명
console.log(`${prop}: ${user[prop]}`);
}만약에 출력을 하게 된다면
name : "John" 이런식으로 나오겠죠?
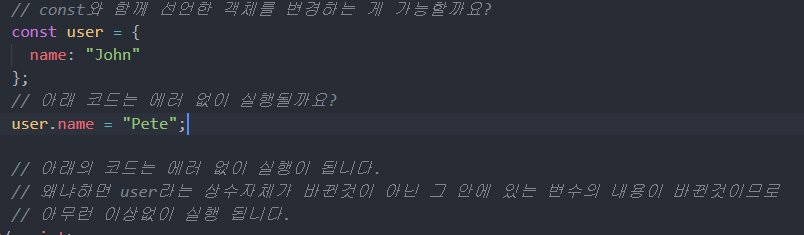
상수 객체
상수 객체는 수정될수있는데 중요한 것은 객체 자체가 아닌 안의 값이 바뀌는 것입니다.
그래서 객체를 생성할때 const라는 상수로 생성하는 경우가 좀 많습니다.

더 정확히 말하자면 user.name이라는 참조하는 값이 바뀐것입니다.
프로터티가 숫자일때 주의사항
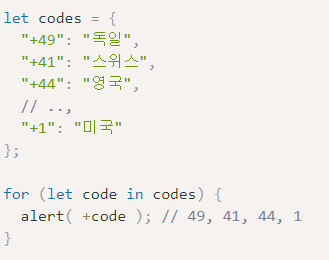
그리고 일반적으로는 속성을 추가한 순서대로 나오는데 만약에 프로퍼티가 숫자라면
숫자순으로 출력이 되게 됩니다.
그래서 그것을 방지하기 위해서 앞에 이상한것들을 붙여야합니다.

위 사진을 보시면 앞에 +라는 기호를 붙이고 문자열로 만든것을 보실수 있습니다.
만약 저렇게 작성을 하지 않으면 1 : 미국 이라는게 먼저 나오게 됩니다.
참조에 의한 객체 복사
객체는 참조에 의해서 복사 됩니다.
객체가 저장되어져 있는 메모리 주소인 객체에 대한 참조 값이 저장이 됩니다.

위 코드는 얼핏 보면 admin.name = 'Pete'와 'John'이 별개로 나누어 질것같지만
그렇지 않고 참조 값에 의해 변경됩니다.

또한 앞에서 배운것들을 이용하여 (for - in 이용) 좀 더 하드한 방식으로 새로운 속성에 기존에 존재하고 있던 객체의 속성 값을 복사 할수 있습니다.
이렇게 되면 값을 변경해도 두개의 객체는 서로 독립적인 복제본이 됩니다.

물론 더 나아가서 Object.assign 을 이용해서 똑같이 사용 할수 있습니다.
좀더 간단한 방법입니다.
하지만 이것보다 더욱 더 간단한 방법이 존재합니다.
아마 알기로는 2018년인가 2020년도에 나온 방법이라고 알고 있는데 알려드리겠습니다.

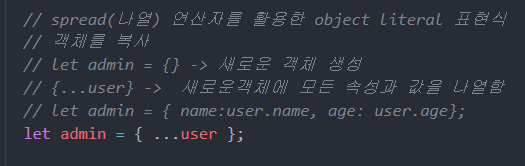
바로 spread 연산자를 활용한것인데
어떠십니까 아주 더 간편해졌죠?
아마 앞으로 이것만 주구장창 쓸 것 같습니다.👈👈👈
메서드와 this
객체는 실제로 존재하는 개체를 표현하고자 할때 생성됩니다.
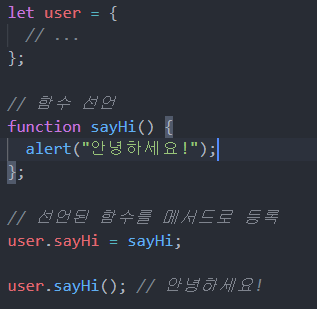
메서드를 만드는 방법은 다음과 같습니다.

어떻게 보면 자바스크립트에서의 메서드 자체가 함수에 포함되는걸로 보여집니다.
이렇게 객체 프로퍼티에 할당된 함수를 메서드라고 부른답니다!
참고로 sayHi() 는 sayHi : function() 과 동일합니다! 이걸 알면 조금 더 코드를 가독성 있게 짤 수 있겠죠!
this
메서드는 객체에 저장된 정보에 접근할 수 있어야 역할을 다 할 수 있습니다.
대부분의 메서드는 객체 프로퍼티의 값을 활용합니다.

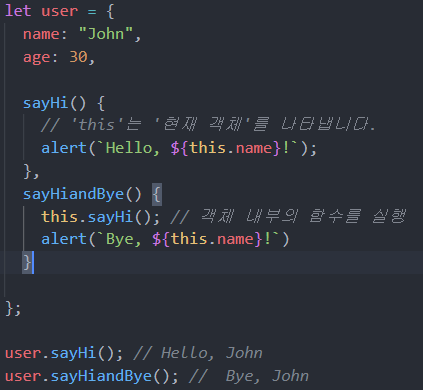
user라는 객체 안에 sayHi()라는 메서드가 있습니다!
저기서 this는 현재 객체를 뜻합니다. 말그대로 user라는 객체를 뜻하는거죠
user라는 객체의 name을 출력하라고 하고 있으니
user.sayHi()는 Hello, John이 나오는것이죠!
만약에 this.name이 아닌 ${this.age}라고 썼다면 age에 해당하는 30이 출력 되겠죠?
오늘의 판봉의 바닥글
처음보는 문법들이 많았지만 자바에서 했던것과 유사한것들이 많았습니다.
동작하는 방식은 좀 다르다고 하지만 어서빨리 자바를 머릿속에서 지워야 하는데..ㅋㅋ
특히 for-in이라는 것과 ,를 사용하여 여러가지 속성들을 넣는것, 그리고 정수 속성일경우엔 잘 생각해서 써야한다는것
등등 여러가지 재밌는게 있어서 배우는데 흥미가 조금씩 샘솟고 있습니다.
자바에서의 this와 메서드도 있어서 공부하는데 무언가 헷갈리긴 하지만 재밌게 하고 있습니다.
여러분들도 열공 하시길 바랍니다.
나이스!👍👍
'JAVA 웹개발 과정' 카테고리의 다른 글
| javascript-array-method2[0810] (0) | 2021.08.10 |
|---|---|
| Javascript(js)-Array(배열)에 대하여 [ 0809] (0) | 2021.08.09 |
| javascript-함수 표현식, 콜백, 호이스팅,화살표 함수, 익명함수 등[0805] (0) | 2021.08.05 |
| javascript-while,for,switch,function[0804] (0) | 2021.08.04 |
| javascript 연산[0803] (0) | 2021.08.03 |



