판봉 개발 일기
javascript-while,for,switch,function[0804] 본문
오늘은 드디어 반복문과 함수에 대해서 배웠습니다.
이제부터 알아보도록 하겠습니다.
while문
while은 반복문의 일종으로 문법은 다음과 같습니다.
while(조건) { 실행문 }
만약에 조건이 true라면 실행문이 실행 됩니다.
*while안의 조건이 true라면 항상 실행됩니다 while(true)로 작성할 수도 있습니다.

그리고 좀 다른걸로 do-while문이 있는데
이것은 일반적인 while문과는 조금 상이합니다.
문법은 이렇습니다.
do{ 실행문; }
while(조건) {
실행문;
}
위는 do 안의 실행문이 먼저 반드시 한번 실행 되고 난뒤 일반적인 while문을 실행한다고 보시면 됩니다.
For문
for문은 while문 보다는 복잡사지만 그 사용 빈도수가 더 많은 반복문입니다.
문법은 다음과 같습니다.
for( begin; condition; step) {
반복할 실행문
}
begin은 변수를 선언하고 값을 넣는 것이고 condition은 해당 변수의 범위를 지정, step은 증감식을 뜻합니다.

참고로 for문 안에서 선언한 변수는 인라인 변수라고 부르며 해당 반복문 안에서만 접근이 가능합니다.
해당하는 반복문의 외부에서는 접근이 불가능합니다.
Break문
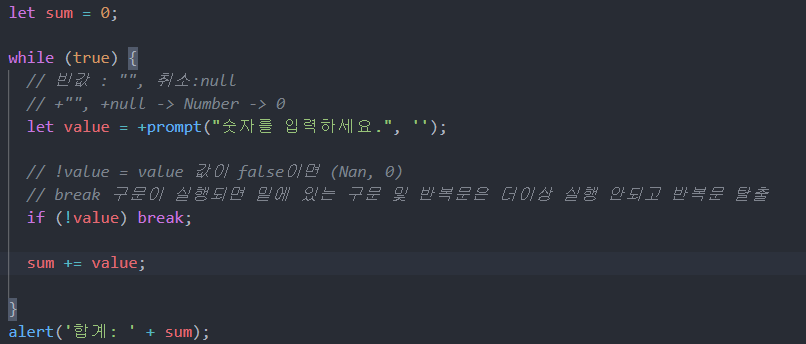
반복문에서 빠져나오고 싶을때는 "break'를 사용한다면 해당 반복문을 원하는 시기에 빠져 나올 수 있습니다.

만약 break문을 사용하지 않았다면 while의 조건문인 true이므로 무한반복이 됩니다.
위에서 +prompt는 손쉽게 숫자로 만들어 버린것입니다.(단항연산을 이용 한것)
Continue문
break문이 해당 반복문을 빠져 나오는 것이었다면 continue문은 좀 다릅니다.
continue문은 현재 반복을 종료 시키고 다음 반복으로 넘어가고 싶을때에 사용합니다.
다시말해 반복문 자체를 빠져나오지않고 다음 반복으로 넘어가는 것입니다.

label문
label문은 자바에도 있다고 듣긴했지만 여기서 처음 알았던 개념입니다.
코드를 반복하다보면 중첩for문 안에서 반복문을 전체를 빠져나오면 좋을 것 같은게 있습니다
단순히 break문이면 내부 for반복문만 나오게 되니까요
outer: for (let i = 0; i < 3; i++) {
for (let j = 0; j < 3; j++) {
let input = prompt(`(${i},${j})의 값`, '');
// 사용자가 아무것도 입력하지 않거나 Cancel 버튼을 누르면 두 반복문 모두를 빠져나옵니다.
if (!input) break outer; // (*)
// 입력받은 값을 가지고 무언가를 함
}
}
alert('완료!');문법은 외부 반복문에 레이블명을 쓰고 : 콜론 을 써줍니다.
그리고 빠져나올 곳에 break 레이블명을 하면 해당 반복문 전체를 빠져나오게 됩니다.
위 예시는 break문과 혼합한겁니다.
더 정확히 말하자면 외부반복문 이라기 보다는 break 레이블명에서 레이블이 붙은 반복문을 찾고 해당 반복문을 빠져나오는 것입니다.
주의 할점은 label은 마음대로 점프할수 없습니다.
그리고 한가지 더 말할 점은 break와 continue는 반복문 안에서만 사용할 수 있으며
레이블은 반드시 break나 continue 지시자 위에 있어야 합니다.
Switch문
많은 if문은 switch문으로 바꿀 수 있습니다.
그렇게 많이 쓰이진 않습니다.
switch문안에는 하나 이상의 case문으로 구성이 됩니다.
switch (browser) {
case 'Edge':
alert("Edge를 사용하고 계시네요!");
break;
case 'Chrome':
case 'Firefox':
case 'Safari':
case 'Opera':
alert('저희 서비스가 지원하는 브라우저를 사용하고 계시네요.');
break;
default:
alert('현재 페이지가 괜찮아 보이길 바랍니다!');
}
//---------------------------------------------------------------
let browser = "Edge";
if (browser == 'Edge') {
alert("Edge를 사용하고 계시네요!")
} else if (browser == 'Chrome' || browser == 'Firefox' || browser == 'safari' || browser == 'Opera') {
alert('저희 서비스가 지원하는 브라우저를 사용하고 계시네요.');
} else {
alert('현재 페이지가 괜찮아 보이길 바랍니다!');
}위 코드는 서로 같은 것을 말하는 코드입니다.
Function
다음은 제가 그렇게 궁금해하고 알고 싶어했던 함수입니다!!👀👀👀
function(함수)는 여러곳에서 쓸수 있습니다.
자바의 메소드와 비슷하다는 생각이 들었습니다!
함수를 선언하는것은 다음과 같습니다!
function showMessage() {
alert('안녕하세요!');
}
그런다음 showMEssage()를 호출하면 됩니다!
보자마자 자바와 너무 비슷하다고 생각이 들었습니다!
다만 앞에 function이라고 써주는 것!

이 외에도 지역변수와 외부변수라는 것이 있었는데 자바에서 했던것과 별반 다르지 않아서 서술하지는 않겠습니다.
또한 매개변수도 존재합니다!(개꿀)
그리고 좀 신기한것은 매개변수에 값을 전달하지 않는다면 그 값은 undefined가 되어 버립니다.
오류가 나지 않는 것이지요.
그리고 retrun문이 없거나 retrun 지시자만 있는 함수는 undefined를 반환합니다.
function doNothing() { /* empty */ }
alert( doNothing() === undefined ); // true
function doNothing() {
return;
}
alert( doNothing() === undefined ); // true그리고 자바스크립트는 return문 끝에 세미콜론을 자동으로 삽입합니다(개발자들이 하도 안써서 바꿈)
그렇기 때문에 아래처럼 return문을 작성하면 안됩니다.
return
(some + long + expression + or + whatever * f(a) + f(b))이걸 만약에 하고싶다면
return (
some + long + expression
+ or +
whatever * f(a) + f(b)
)처럼 return과 "같은 줄"에서 시작해야 합니다.
대부분의 함수의 이름은 이렇게 짓습니다.
- "get" -> 값을 반환함
- "calc"-> 무언갈 계산
- "create" -> 무언가 생성
- "check" -> 무언갈 확인하고 불린값을 반환합니다.
*함수는 동작하나만 담당하도록 해야합니다!(하나의 함수안에 여러 동작이 있으면 안됨!)

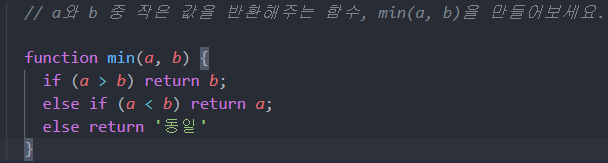
이게 맞는 건지는 모르겠지만 위 예제를 보았을때 a >b 라면 b를 리턴하게되면 b가 a보다 작은것이니 맞습니다.
그리고 a<b라면 a가 b보다 작은것이니 a가 리턴되는게 맞습니다
하지만 여기서가 중요한데 만약에 둘다 같은값이라면?
예를들어서 둘다 1과 1이라면 위 두가지의 경우에는 해당하지 않게 되어서 리턴값이 없게 됩니다.
리턴값이 없다는것은 undefined와 같다고 할 수 있습니다.
즉 저 위 두가지 경우가 아닐경우에 '동일'이라는 문자열을 리턴하도록 했습니다.
오늘의 판봉의 결론
자바와 많이 비슷한게 많았지만 레이블이나, 논리곱,논리합 같은게 아직까진 익숙하지 않았습니다.
또한 function이라는 함수를 처음으로 선언해 보았고 무언가 조금 자바보다는 부드러운? 느낌이 들었습니다.
정보처리산업기사를 하느라 바뻐서 아직까지 많은 복습은 못하고 이해만 하고 넘어가고 있지만
필기가 끝나면 이것저것 하니까 재밌을 것 같습니다!
'JAVA 웹개발 과정' 카테고리의 다른 글
| javascript-Object[0806] (0) | 2021.08.06 |
|---|---|
| javascript-함수 표현식, 콜백, 호이스팅,화살표 함수, 익명함수 등[0805] (0) | 2021.08.05 |
| javascript 연산[0803] (0) | 2021.08.03 |
| javascript의 변수, 자료형, 형변환, 연산 (0) | 2021.08.02 |
| 소프트 웨어 형상관리, 깃, javascript에 대하여 [0730] (0) | 2021.07.31 |




