판봉 개발 일기
Javascript(js)-Array(배열)에 대하여 [ 0809] 본문
오늘은 자바스크립트의 배열에 대해서 알아보겠습니다.
키를 사용해 식별할 수 있는 값을 담은 컬렉션은 객체라는 자료구조를 이용해 저장하는데, 객체만으로도 다양한 작업을 할 수 있습니다.
여기서 컬렉션이란 데이터의 모음을 말합니다.

자바스크립트에서 배열은 주로 스택구조를 사용합니다.
그리고 배열에는 기본적으로 내장되어 있는 메소드가 있습니다.


출력 결과는 추가한 순서부터 차례대로 나옵니다.

또한 배열의 요소에 인덱스번호를 참고하여 해당 인덱스로 접근할수도있으며,
length라는 메소드로 해당 배열의 크기를 알아낼수 있고
pop이라는 메소드를 이용하여 해당 배열의 요소를 꺼낼 수 있습니다.
pop은 맨 마지막에 넣었던 요소를 삭제합니다.!
스택은 LIFO구조로 후입선출 구조입니다.(마지막에 들어간것이 제일 먼저 나오는 것)
또한 call stack 이란 것도 있는데 이것은 그리 어렵진 않지만 좀 특이한 구조입니다.

a라는 함수를 실행한다면 c -> b-> a 순으로 출력이 됩니다.
즉, 함수안에 함수가 있다면 그 안에있는것이 먼저 실행이 되는 구조입니다..
위에선 뒤에다가 요소를 삽입하고 삭제하는걸 배웠다면 그 반대로
배열의 앞쪽에 삽입하고 삭제하는것이 있습니다.

바로 unshift와 shift인데요.
unshift는 바로 앞쪽에 요소를 추가할때 사용합니다.

shift는 앞쪽의 요소를 삭제하고 싶을때 사용합니다

매우 효과적인것처럼 보입니다.
하지만 위에 토끼와 거북이 사진을 보셨다면 알 수있듯이 성능을 비교하자면 shift와 unshift는 그리 좋지 않습니다.
그 이유는 바로 이동이 생기기 때문인데

앞에 것을 삭제하면 빈공간이 생기게 되고 그 자리를 메꾸기 위해서 뒤에 있던것들이 한칸씩 앞으로 와야합니다.
쉽게 생각하자면 식당에가서 줄을 설때 한명씩 한명씩 줄어들때마다 앞으로 전체의 사람들이 이동하는것을
생각하면 편합니다.
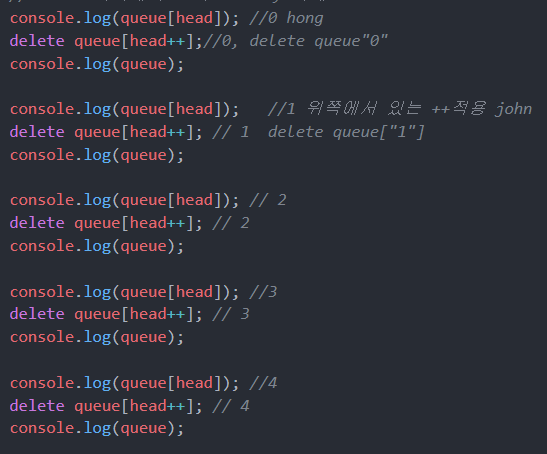
저런 형식을 Queue(FIFO, 선입선출)방식이라고 합니다.
큐에 요소를 추가하는 것을 enqueue라고하며 반대로 큐에 요소를 추출하는 것은 dequeue라고합니다.
그리고 가장 앞쪽 key를 저장하는 변수를 head, 가장 뒤쪽 key를 저장하는 변ㅅ누를 tail 이라고 합니다.
머리와 꼬리라고 보면 되겠네요



이런식으로 응용이 가능하겠죠!
Map
Map은 key-value 형태의 자료 구조입니다.
연관 배열 이라고도 하죠(associative array)
key를 문자 말고 다른것으로도 넣을 수 있죠.

이렇게 하게되면 추가한 순서대로가 아니라 키값에 따라서 정렬이 됩니다.
초보자나 막 입문을 한 사람들은 map을 쓰는것이 좋겠군요
그 외에도 다차원 배열이 있습니다.

이거는 말그대로 보기만해도 이해하기 쉬울거같으니 딱히 코멘트는 하지 않겠습니다.
배열은 문자열로도 변환이 간긍합니다.
문자열로 변환을 하게되면 컴마(,)로 구분하여 값 목록으로 변환 됩니다.

그리고 또한 배열에도 쓸 수 있는 반복문이 존재합니다
for(?of?)이라는 형식으로 작성할 수 있는데 이것은
for-in과 다르게 배열의 값들을 대입합니다.(key는 대입하지 않음)

물론 일반적인 for반복문도 쓸수 있습니다.
그리고 for -in을 사용은 할 수는 있는데 문제가 발생할 수 있으므로 되도록이면 다른 반복문을 사용하는게 좋습니다.
왜냐하면 for-in 반복문은 모든 프로퍼티를 대상으로 하는것이기때문입니다.
for-in반복문은 배열이 아닌 객체와 함께 사용할때 최적화가 되어있기때문에 배열에 사용하게되면
성능이 최소10배에서 100정도 느립니다.
for -in 반복문의 속도가 대 체로 빠른편이긴하지만 이런 차이들을 알고 적절히 사용해야합니다.
결론을 말하자면 배열엔 for-in을 쓰지말고
일반적인 for 반복문과 for-of를 사용하는것이 좋습니다.
Array-Method
배열은 굉장히 다양한 메서드들을 제공합니다.
앞에서 요소를 추가하거나 제거하는 메소드들을 공부했습니다.
오늘은 짧게나마 이 외에 요소 추가와 제거관한 메서드를 알아보겠습니다.
먼저 splice입니다.
배열에쇼 요소를 하나만 지우고싶다면 어떻게 할까요
let arr = ["I", "go", "home"];
delete arr[1]; // "go"를 삭제합니다.
alert( arr[1] ); // undefined
// delete를 써서 요소를 지우고 난 후 배열 --> arr = ["I", , "home"];
alert( arr.length ); // 3
요소를 지워도 배열의 크기는 여전히 3개입니다.
delete를 썼지만 가운데가 뻥하고 비어있다고 생각하시면 될것같습니다.
이걸 보충하기위해 splice가 있는데
굉장히 앞으로 많이 쓰이게될 메소드들중 하나입니다.
요소를 굉장히 자유롭게 쓸 수 있습니다.
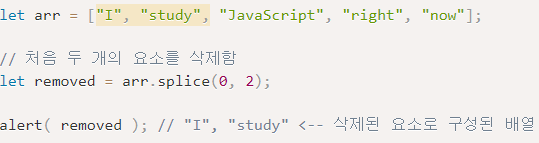
이 splice는 요소의 추가와 삭제 교체가 모두 가능합니다. 짱이죠?👍

인덱스 1부터 요소를 한개를 제거합니다
인덱스 1번은 study이니 결과값이 저렇게 나오는 거겠죠?
이 splice는 삭제된 요소로 구성된 배열을 반환합니다.
즉 삭제한 값을 어디다가 보관하고 싶으면 이렇게 하면 됩니다.

물론 이걸 숫자 0을 이용해서 새로운 요소를 추가 할수도있겠죠?

다음은 이름이 비슷한 slice 입니다.
slice는 원래의 배열이 잘리는게 아닌 잘린 배열을 반환합니다.

주의할점은 slice(a,b)라면 a부터 시작해서 b가 되기전까지 그 사이를 반환한다고 보시면됩니다.
slice(1,3)이라면 위에선 "e","s"가 반환이 되는것이죠
즉 slice는 기존의 배열을 놔두고 새로운 배열을 만들때 사용하면 편합니다.
concat은 기존의 배열의 요소를 사용하여 새로운 배열을 만들거나 기존 배열에 요소를 추가하고자 할때 사용할 수 있씁니다.

해당 인수엔 배열이나 값이 올 수 있는데 개수에는 제한이 없습니다.

굉장히 많이 쓰일것같네요
오늘의 판봉의 바닥글
오늘 수업은 꽤나 하드했습니다.
여러가지 개념들이 복잡했거든요.
JAVA보단 Javasciprt가 훨씬 훠어어얼씬 어려운 것 같습니다.
어서 공부하고 빨리 제가 원하는걸 만들어 보고 싶네요.
제가 원하는 건 저만의 어플같은걸 원하니까요.
오늘 배운걸 정리해보자면 배열에는 스택과 큐라는 구조가 있고
각각에 맞게 메소드들이 있습니다.
그리고 큐 보다는 Map이란것을 사용하는것이 더욱 나으며
배열에는 for -in을 그냥 절대 쓰지말자는 것입니다.
또한 배열의 메소드들 중에서 splice,slice,concat이라는 아주 유요한 메소드들을 공부했습니다.
다들 열심히 공부해보자구요 화이팅입니다.!😁
'JAVA 웹개발 과정' 카테고리의 다른 글
| [01]Browser[document] - javascript (0) | 2021.08.12 |
|---|---|
| javascript-array-method2[0810] (0) | 2021.08.10 |
| javascript-Object[0806] (0) | 2021.08.06 |
| javascript-함수 표현식, 콜백, 호이스팅,화살표 함수, 익명함수 등[0805] (0) | 2021.08.05 |
| javascript-while,for,switch,function[0804] (0) | 2021.08.04 |



