판봉 개발 일기
CSS 의사 클래스 -구조, 문자 선택자에 대하여 0723 본문
오늘은 CSS의 의사 클래스인 구조, 문자 선택자에 대하여 알아 보겠습니다.
먼저 의사 클래스란 무엇이나면
가짜, 같은 역할을 하는 비슷한 이라는 의미로 흔히 말하는 [짝퉁]의 개념이라고 보시면 될것같습니다.
물론 짝퉁도 엄연히 그 물건의 용도를 하고 있습니다.
의사 클래스의 구조 선택자에는 다음과 같은 3가지의 선택자가 존재합니다.
(많이 쓰는것 3가리를 꼽은 것)
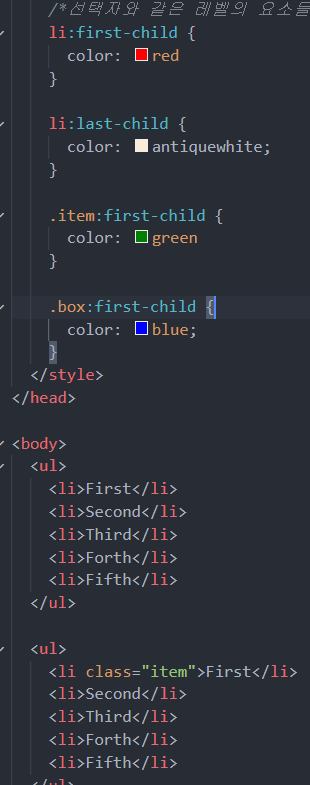
- :first-child
- 형제 관계 중에서 첫번째에 위치하는 태그를 선택
- 선택자와 같은 레벨의 요소들 중 첫번째 요소를 선택
- :last-child
- 형제 관계 중에서 마지막에 위치하는 태그를 선택
- :nth-child(수열)
- 형제 관계 중에서 앞에서 수열 번째에 태그를 선택
- 예) 1, 3, 5, 7, 9 => 2n+1=> nth-child(2n+1)
nth:child() 라는 선택자에의 ()안에는 숫자를 넣는게 가능합니다.
그리고 예시와 같이 "n"이라는 문자만 가능합니다.
※다른 문자는 불가합니다!!


의사 클래스의 문자 선택자
문자 선택자는 다음과 같은 선택자들이 있습니다.
- ::first-letter - 첫 번째 글자를 선택
- ::first-line - 첫 번째 줄을 선택
- ::after - 태그 뒤에 위치하는 공간을 선택
- ::before - 태그 앞에 위치하는 공간을 선택
- ::selection - 사용자가 드래그한 글자를 선택
<html lang="ko">
<head>
<meta charset="utf-8">
<style>
/* 선택 :: 의사요소(pseudo element) */
/*해당 선택 요소의 첫번째 글자에 적용*/
p::first-letter {
font-size: 2em;
}
/*해당 선택 요소의 첫번째 줄에 적용*/
p::first-line {
color: green;
}
</style>
</head>
<body>
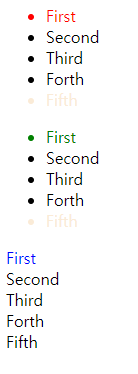
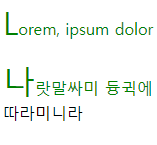
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Ipsum, ut minus? Harum hic reiciendis assumenda, dolorum id consectetur sed eos nisi consequatur eum tempore! Dolores velit eaque quae sequi quibusdam.</p>
<p>나랏말싸미 듕귁에 달아 문자와로 서르 사맛디 아니할쎄
이런 젼차로 어린 백셩이 니르고져 홀 배 이셔도
마참내 제 뜨들 시러펴디 몯 할 노미 하니라
내 이랄 위하야 어엿비 너겨 새로 스믈 여듧 짜랄 맹가노니
사람마다 해여 수비 니겨 날로 쑤메 뼌한킈 하고져 할따라미니라</p>
</body>
</html>
보시면 앞의 첫 글자가 다른 글자보다 큰것과 p태그로 구분되어진 첫번째 줄마다 색깔이 들어가 있는 것을 확인해 볼수 있습니다.
여기서 주의할 점은 구조 선택자는 쌍점(:)이 1개가 붙고 문자 선택자는 2개가 붙습니다.(::)
::before을 살펴보면 태그의 앞에 before라는 공간이 존재합니다.
그와 반대 되는 예시로는 ::after가 있습니다.
참고로 ::before는 ul과 li 태그 뿐만 아니라 모든 태그에 다 가능합니다.
<html lang="ko">
<head>
<meta charset="utf-8">
<style>
ul {
list-style: none;
padding: 0;
}
/* 시작태그와 컨텐트 사이의 before영역에 스타일을 넣음*/
ul>li::before {
content: "✔";
margin-right: 0.5rem;
/* before와 컨텐트 사이에 마진값을 넣음*/
color: green;
}
/* 시작태그와 컨텐트 사이의 after영역에 스타일을 넣음*/
ul>li::after {
content: "😁";
margin-left: 0.5rem;
}
.txt::before {
content: "👀";
}
</style>
</head>
<body>
<h1>할 일</h1>
<ul>
<li>HTML 태그 공부하기</li>
<li>CSS 연습하기</li>
</ul>
<div class="txt">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Aut eos eaque dicta sint deleniti ullam. Deleniti cum natus nobis delectus, et illo repellat perferendis maiores officia numquam temporibus nesciunt ab.</div>
</body>
</html>
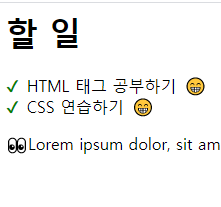
예전에 배웠던 이모지를 문자 선택자를 이용하여 만든 것입니다.
앞의 리스트에 스타일을 없애고 그곳에 before를 생성하여 before의 컨텐츠를 체크표시로 한것입니다.
※기본 이미지표정에는 색깔을 바꿀 수없지만 체크리스트 이모지는 색깔을 넣을 수있습니다(위에서 초록색으로함)
<html lang="ko">
<head>
<meta charset="utf-8">
<style>
ol {
list-style-type: none;
padding: 0;
}
ol>li {
/*카운터에서 사용할 메모리 공간의 이름*/
/*counter-increment: 메모리공간이름 */
counter-increment: rint;
}
ol>li::before {
/*첫번째 두번째 ... 순서 계산기*/
/* 선택자 개수만큼 숫자가 출력됨. 1 2 3 ....*/
content: counter(rint) ". ";
border: 1px solid black;
border-radius: 50%;
background-color: green;
color: white;
margin-right: 0.5rem;
padding-left: 0.5rem;
padding: 0.2.5rem 0 0.5rem 0.2.5rem;
/* 행 높이*/
line-height: 2rem;
}
ol>li::after {
/* attr(attribute) : 속성 */
content: " - "attr(date-count) " downloads";
font-size: 0.5rem;
}
</style>
</head>
<body>
<h1>인기 앱</h1>
<ol>
<!-- data-속석명 : 보이지 않는 값-->
<!-- javascript 이 값을 제어할 수 있음-->
<li data-count="500,000,000+">Zoom Cloud Meetings</li>
<li data-count="100,000,000+">카카오톡</li>
<li data-count="100,000,000+">당근마켓</li>
</ol>
</body>
</html>counter란 순서 계산기입니다.
단순한 계산기가 아닌 [순서]를 계산합니다.
counter-increment:rint;는 카운터에서 사용할 메모리 공간 이름을 정해주는 것입니다.
rint는 메모리 공간 이름입니다.(다른것도 가능)
위의 코드를 살펴보시면 counter에서 사용할 메모리 공간의 이름을 ol>li에서 지정해주고
before를 생성하여 스타일을 꾸몄습니다.
li의 숫자표기를 없애고 counter로 다시 생성한 예시입니다.
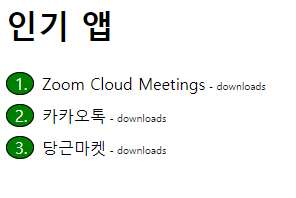
이렇게하면 앞의 숫자 표기를(counter) 꾸밀 수 있습니다.

이런 식으로 말이죠
뒤에 붙어있는 downloads라는 작은 문구가 보이는데 이것은 ol>li 태그의 뒤에 after를 생성 한뒤
해당 컨텐츠에 " - " 라는 문자와 더불어 attr(속성) + "downloads"라는 것을 추가한 것입니다.
li의 data 안에 속성값은 보이지 않는 값입니다.
'JAVA 웹개발 과정' 카테고리의 다른 글
| CSS 레이아웃 및 속성과 Flex에 대하여[0727] (0) | 2021.07.27 |
|---|---|
| CSS 레이아웃 및 스타일 속성(2) 0726 (0) | 2021.07.26 |
| CSS의 크기 단위, 박스모델, 보더, 동위 선택자, 의사 클래스 선택자에 대하여(0722) (0) | 2021.07.22 |
| 0721 CSS 선택자의 다른 버전입니다 (0) | 2021.07.21 |
| 0721 CSS 선택자 이용 연습 (0) | 2021.07.21 |




