판봉 개발 일기
CSS 레이아웃 및 속성과 Flex에 대하여[0727] 본문
오늘은 저번 시간에 못다한 CSS 레이아웃 및 속성과 Flex에 대하여 알아보겠습니다.
먼저 font에 관련된 것들 부터 알아 보겠습니다.
font 속성
1.font-size 속성
기본적으로 h1의 기본 크기는 32픽셀, p태그의 기본 크기는 16픽셀입니다.
👇
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS3 Font Property</title>
<style>
.a {
font-size: 32px;
}
.b {
font-size: 2em;
}
.c {
font-size: large;
}
.d {
font-size: small;
}
</style>
</head>
<body>
<h1>Lorem ipsum</h1>
<p class="a">Lorem ipsum</p>
<p class="b">Lorem ipsum</p>
<p class="c">Lorem ipsum</p>
<p class="d">Lorem ipsum</p>
</body>
</html>
위의 코드에 font-size라는 것 중에서 samll은 현재는 잘 사용하지 않는다고 합니다.
실제로 작업을 할때는 클래스를 만들어서 거기에 폰트를 조정하던지 하는 작업을 합니다.
👇
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS3 Font Property</title>
<style>
.font_arial {
font-family: Arial;
}
.font_roman {
font-family: 'Times New Roman';
}
</style>
</head>
<body>
<h1 class="font_arial">Lorem ipsum</h1>
<p class="font_roman">Lorem ipsum</p>
</body>
</html>
위의 코드를 살펴보면 font=family가 보입니다. 그 뒤에 오는 것은 어떤 폰트인가를 결정해 줍니다.
그리고 만약에 지정한 폰트가 없을 시에 쓸수있는 방법이 있습니다.
👇
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS3 Font Property</title>
<style>
.font_arial {
font-family: '없는 폰트', Arial;
}
.font_roman {
font-family: 'Times New Roman', Arial;
}
</style>
</head>
<body>
<h1 class="font_arial">Lorem ipsum</h1>
<p class="font_roman">Lorem ipsum</p>
</body>
</html>
위 코드를 잘 살펴보면 작음 따옴표로 지정할 폰트가 감싸져 있으며 만약의 작은 따옴표 안의 폰트가 없다면 뒤에 기술한 폰트로 나타내도록 표시한 것입니다.
그리고 폰트속성에는 또 style과 weight가 있습니다.
👇
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS3 Font Property</title>
<style>
.font_big {
font-size: 2em;
}
.font_italic {
font-style: italic;
}
.font_bold {
font-weight: bold;
}
</style>
</head>
<body>
<p class="font_big font_italic font_bold">Lorem ipsum dolor amet</p>
</body>
</html>
코드를 살펴보면 italic은 우리가 흔히 아는 기울어진 체를 뜻하고 weight: bold 는 말 그대로 볼드체, 즉 굵은 글씨를 뜻합니다.
그리고 font-weight는 숫자로 단위를 넣을 수 있는데 어떤 것들은 100단위로 잘 적용이 안 될 수도 있습니다.
(폰트마다 단위들이 다른것 같음)
👇
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS3 Font Property</title>
<style>
.font_center {
text-align: center;
}
.button {
width: 150px;
height: 70px;
background-color: #FF6A00;
}
.button>a {
display: block;
line-height: 70px;
}
</style>
</head>
<body>
<div class="button">
<a href="#" class="font_center">Click</a>
</div>
</body>
</html>
만약에 어떤 글씨에 block 형식으로 되어있고 그 글씨를 딱 요소의 중간에 넣고 싶다면 height가 아닌 line-height를 주어야 합니다.(height를 늘려보았자 글자들의 컨텐츠들의 높이는 변하지 않습니다. 그래서 부모높이만큼 늘려줘야 합니다.)
*구글 폰트 ->일반적인경우 레귤러 사용함
한개를 사용한뒤 두개를 사용할땐 stylesheet가 끝에있는 링크를 잘 적용해야함
두개째에는 같이 포함해서 링크가 들어있으니 유의!

구글 폰트에서 직접 원하는 폰트를 찾아서 넣을 수 있습니다.
위 링크는 HTMl에 넣고 아래는 CSS style에 넣으면 됩니다.
background 속성
이번엔 background 속성에 대해서 알아보겠습니다.
background-image 속성
-url(내부url 또는 외부url)
background-size 속성
- 값을 하나만 넣으면 너비, 두개면 너비 높이
background-repeat 속성
- 배경이미지 반복처리 여부
background-attachment 속성
- 배경이미지 고정, 스크롤 처리
background-position 속성
- 배경이미지의 위치
background:[image][position][size][repeat][attachment][color]
이렇게 구성됩니다.
👇
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS3 Property Basic</title>
<style>
body {
background-image: url('./Screenshot40-1920x1080-d67c18fde402b50e42c3c6d8566cca2c.webp');
/* 너비 */
background-size: 500px;
/* 너비 높이 */
/* background-size: 500px 800px; */
background-repeat: no-repeat;
/*스크롤 위치 고정*/
background-attachment: fixed;
/* 이미지의 위치 */
background-position: center;
/* 전체 배경화면 지정방법 */
/* background-size: cover;
background-attachment: fixed;
background-position-x: center;
background-repeat: no-repeat; */
height: 2000px;
}
</style>
</head>
<body>
</body>
</html>
위 코드의 구현 화면은 이렇습니다.

cover는 이미지가 짤려도 그래도 웬만큼 조정은 됩니다.
그리고 이미지가 만약에 원본이 커서 좀 틀어진다면 background-postion x OR y 를 조절하는 것도 일종의 팁입니다.
배경을 참고할만한 사이트로는
Beautiful Free Images & Pictures | Unsplash
Beautiful, free images and photos that you can download and use for any project. Better than any royalty free or stock photos.
unsplash.com
가 있습니다.
이미지 크기의 제일 큰 문제는 비율조정이 어렵다는 점입니다.
그래서 웬만한 사이트들은 이미지들을 직접 제작하는게 사실입니다.
그래서 div태그를 심어서 그 안에 이미지를 넣고 넘치는걸 자르는 테크닉을 사용하기도 합니다.
text shadow
이번에는 글자에 그림자를 넣는 것을 알아보겠습니다.
👇
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS3 Property Basic</title>
<style>
h1 {
/*오른쪽 아래 흐림도 색상*/
text-shadow: 5px 5px 5px black;
}
</style>
</head>
<body>
<h1>Lorem ipsum dolor amet</h1>
</body>
</html>

크게 shadow 속성은 text와 box 가 있습니다.
text-shadow : 오른쪽 아래 흐림도 색상 순으로 작성 할 수 있습니다.
👇
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS3 Property Basic</title>
<style>
div {
border: 3px solid black;
/* 오른쪽 아래 흐림도 색상 */
box-shadow: 10px 10px 30px black;
}
</style>
</head>
<body>
<div>
<h1>Lorem ipsum dolor amet</h1>
</div>
</body>
</html>
위 코드는 박스 쉐도우를 준것입니다.
사실상 텍스트 쉐도우보다 이 박스 쉐도우를 더 많이 사용합니다.
나열 순은 위와 동일합니다.
👇
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS3 Property Basic</title>
<style>
.box {
border: 3px solid black;
box-shadow: 10px 10px 10px black, 10px 10px 20px orange, 10px 10px 30px red;
text-shadow: 10px 10px 10px black, 10px 10px 20px orange, 10px 10px 30px red;
}
</style>
</head>
<body>
<div class="box">
<h1>Lorem ipsum dolor amet</h1>
</div>
</body>
</html>

Flex box
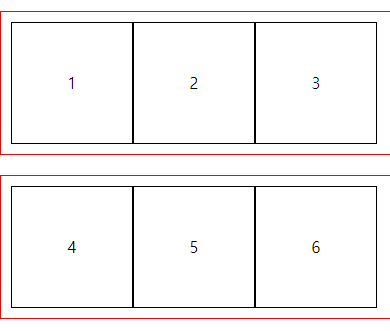
Flex box는 아이템 간 공간 배분과 강력한 정렬 기능을 제공하기 위한 1차원 레이아웃 모델을 뜻합니다.
flexbox를 1차원이라 칭하는 것은, 레이아웃을 다룰 때 한 번에 하나의 차원(행이나 열)만을 다룬다는 뜻 입니다.
문서의 영역 중에서 flexbox가 놓여있는 영역을 flex컨테이너라고 부릅니다. flex 컨테이너를 생성하려면
영역 내의 컨테이너 요소외 display 값을 flex로 지정합니다.
이 값이 지정된 컨테이너의 일차자식(direct children) 요소가 flex 항목(item)이 됩니다.
👇
<html lang="ko">
<head>
<meta charset="utf-8">
<style>
.container {
display: flex;
margin: 20px 0px;
padding: 10px;
border: 1px solid red;
}
.item {
border: 1px solid black;
width: 100px;
height: 100px;
padding: 10px;
text-align: center;
line-height: 100px;
}
</style>
</head>
<body>
<!-- flex container -->
<div class="container">
<!-- flex item -->
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<div class="container">
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
</div>
</body>
</html>

여기서 부터는 좀 집중해서 보아야 합니다.
<html lang="ko">
<head>
<meta charset="utf-8">
<style>
.container {
display: flex;
margin: 20px 0px;
padding: 10px;
border: 1px solid red;
}
.item {
border: 1px solid black;
width: 100px;
height: 100px;
padding: 10px;
text-align: center;
line-height: 100px;
}
.container.row {
/* start 에서 end로 간다 가로방향*/
flex-direction: row;
}
.container.row-reverse {
/* flex-direction: flexitem 배치방향*/
/* row-reverse: end부터 시작*/
/* end > start 가로방향*/
flex-direction: row-reverse;
}
.container.col {
flex-direction: column;
}
.container.col-reverse {
/* end에서 start 세로방향*/
flex-direction: column-reverse;
}
</style>
</head>
<body>
<!-- main axis(주축): flex 박스에서 아이템이 배치되는 방향-->
<!-- cross axis(교차축) : 아이템이 배치되는 반대축-->
<!-- row, row-reverse -> column -->
<!-- column, colum-reverse -> row-->
<!-- 기본방향은 row임-->
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<div class="container row">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<div class="container row-reverse">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<div class="container col">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<div class="container col-reverse">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
</body>
</html>
Flex box는 자동으로 늘어나진 않지만 줄어들순있습니다.(default옵션)
Flex box는 주축이라는 개념이 있습니다.
주축(main axis)
기본 값은 row이며 그와 별개로 row-reverse, column, column-reverse가 있습니다.
그리고 다른 개념으로 교차축(cross axis)가 있씁니다
row와 row-reverse 라면 column이 교차축이 되고 만약에 column이 주축이라면 그 반대가 됩니다.
기본적으로 주축에서 줄어들 수 있으며 교차축 크기만큼 늘어 날 수 있습니다.
그리고 flex box는 다른 것과는 달리 flex 항목이 넘쳐도 밑으로 내리지 않습니다.
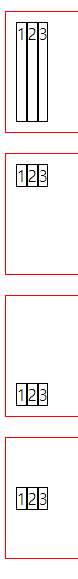
👇👇
<html lang="ko">
<head>
<meta charset="utf-8">
<style>
.container {
display: flex;
margin: 20px 0px;
padding: 10px;
border: 1px solid red;
}
.container.col {
flex-direction: column;
}
.item {
border: 1px solid black;
width: 100px;
height: 100px;
padding: 10px;
text-align: center;
line-height: 100px;
}
.item-wo-height {
border: 1px solid black;
width: 100px;
padding: 10px;
text-align: center;
}
.item-wo-size {
border: 1px solid black;
text-align: center;
}
</style>
</head>
<body>
<!-- 기본적으로 행(row), 배치, 시작선에서 배치-->
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<!--기본적으로 주축(mai-axis)에서 줄어들 수 있음-->
<div class="container" style="width: 500px;">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<!-- 기본적으로 교차축(cross-axis) 크기 만큼 늘어남 -->
<div class="container" style="width: 500px; height: 500px;">
<div class="item-wo-height">1</div>
<div class="item-wo-height">2</div>
<div class="item-wo-height">3</div>
<div class="item-wo-height">1</div>
<div class="item-wo-height">2</div>
<div class="item-wo-height">3</div>
</div>
<!-- 기본적으로 item의 크기는 auto, 컨텐트 크기 -->
<div class="container" style="width: 500px; height: 500px;">
<div class="item-wo-size">1</div>
<div class="item-wo-size">2</div>
<div class="item-wo-size">3</div>
</div>
<!-- column 배치: row로는 늘어남, column으로는 컨텐트 크기-->
<div class="container col" style="width: 500px; height: 500px;">
<div class="item-wo-size">1</div>
<div class="item-wo-size">2</div>
<div class="item-wo-size">3</div>
</div>
<!-- 기본적으로 flex 항목이 넘쳐도 밑으로 내리지 않음-->
<div class="container" style="width: 500px;">
<div class="item-wo-size">1</div>
<div class="item-wo-size">2</div>
<div class="item-wo-size">3</div>
<div class="item-wo-size">1</div>
<div class="item-wo-size">2</div>
<div class="item-wo-size">3</div>
<div class="item-wo-size">1</div>
<div class="item-wo-size">2</div>
<div class="item-wo-size">3</div>
<div class="item-wo-size">1</div>
<div class="item-wo-size">2</div>
<div class="item-wo-size">3</div>
<div class="item-wo-size">1</div>
<div class="item-wo-size">2</div>
<div class="item-wo-size">3</div>
<div class="item-wo-size">1</div>
<div class="item-wo-size">2</div>
<div class="item-wo-size">3</div>
<div class="item-wo-size">1</div>
<div class="item-wo-size">2</div>
<div class="item-wo-size">3</div>
<div class="item-wo-size">1</div>
<div class="item-wo-size">2</div>
<div class="item-wo-size">3</div>
<div class="item-wo-size">1</div>
<div class="item-wo-size">2</div>
<div class="item-wo-size">3</div>
<div class="item-wo-size">1</div>
<div class="item-wo-size">2</div>
<div class="item-wo-size">3</div>
<div class="item-wo-size">1</div>
<div class="item-wo-size">2</div>
<div class="item-wo-size">3</div>
<div class="item-wo-size">1</div>
<div class="item-wo-size">2</div>
<div class="item-wo-size">3</div>
<div class="item-wo-size">1</div>
<div class="item-wo-size">2</div>
<div class="item-wo-size">3</div>
<div class="item-wo-size">1</div>
<div class="item-wo-size">2</div>
<div class="item-wo-size">3</div>
<div class="item-wo-size">1</div>
<div class="item-wo-size">2</div>
<div class="item-wo-size">3</div>
<div class="item-wo-size">1</div>
<div class="item-wo-size">2</div>
<div class="item-wo-size">3</div>
</div>
</body>
</html>

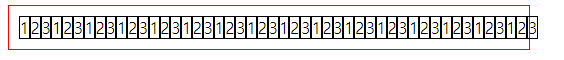
하지만 밖으로 삐져 나올수 있기 때문에 flex-wrap: wrap이라는 걸 이용합니다.
👇
<html lang="ko">
<head>
<meta charset="utf-8">
<style>
.container {
display: flex;
margin: 20px 0px;
padding: 10px;
border: 1px solid red;
}
.container.wrap {
flex-wrap: wrap
}
.item {
border: 1px solid black;
text-align: center;
}
</style>
</head>
<body>
<!-- flex container -->
<div class="container" style="width:50px">
<!-- flex item -->
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<div class="container wrap" style="width:50px">
<!-- flex item -->
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<div class="container" style="width: 50px;">
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
</div>
</body>
</html>

이런 식으로 표현이 되게 됩니다.
위의 코드는 기본적으로 row정렬이기때문에 밑으로 하나씩 옆으로 쌓이게 되는 것입니다.
하지만 flex-direction과 flex-wrap을 같이 쓰기는 여간 번거로운게 아닙니다.
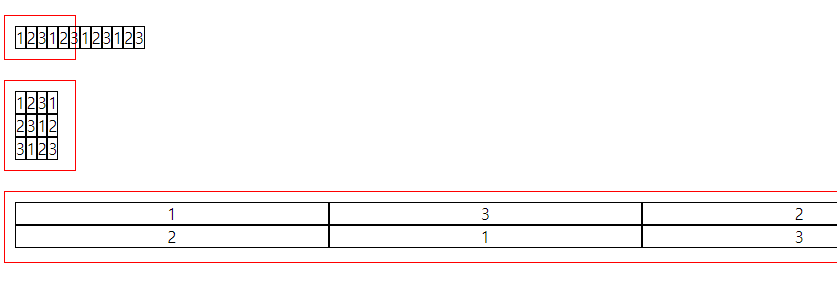
그래서 우리는 flex-flow 라는 것을 사용하여 그 두개를 복합적으로 사용할 수 있습니다.
👇👇
<html lang="ko">
<head>
<meta charset="utf-8">
<style>
.container {
display: flex;
margin: 20px 0px;
padding: 10px;
border: 1px solid red;
}
.container.wrap {
flex-flow: row wrap;
}
.container.col-wrap {
flex-flow: column wrap;
}
.item {
border: 1px solid black;
text-align: center;
}
</style>
</head>
<body>
<!-- flex container -->
<div class="container" style="width:50px">
<!-- flex item -->
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<div class="container wrap" style="width:50px">
<!-- flex item -->
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<div class="container col-wrap" style="height:50px">
<!-- flex item -->
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
</body>
</html>

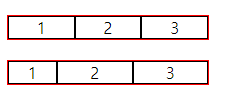
flex-basis와 flex-grow 라는 것이 있는데
flex-basis는 기본 주축의 크기를 뜻합니다.
flex-grow는 여유 공간에 대해서 균등배분을 하겠다는 걸 말합니다.
👇
<html lang="ko">
<head>
<meta charset="utf-8">
<style>
.container {
display: flex;
margin: 20px 0px;
border: 1px solid red;
}
.container.col {
flex-direction: column;
}
.item {
border: 1px solid black;
/*flex item의 기본 주축크기*/
flex-basis: 100px;
text-align: center;
}
.item.grow {
flex-grow: 1;
}
.item.first {
flex-grow: 2;
}
</style>
</head>
<body>
<!-- 가로 200px 여유공간-->
<div class="container" style="width: 500px;">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<!-- 세로 200px 여유공간-->
<div class="container col" style="width: 500px; height: 500px;">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<!--!-- 가로 200px 여유공간에 대해서 균등배분-->
<!-- 각 항목에 대해서 flex-grow : 1 -->
<!-- 100px -> 1 : 1 : 1 : 1 -> 25px 나눠서 분배-->
<div class="container" style="width: 500px;">
<!-- flex-grow: 1 -->
<div class="item grow">1</div>
<!-- flex-grow: 1 -->
<div class="item grow">2</div>
<!-- flex-grow: 1 -->
<div class="item grow">3</div>
<!-- flex-grow: 1 -->
<div class="item grow">4</div>
</div>
<!-- 세로 200px 여유공간-->
<div class="container col" style="width: 500px; height: 500px;">
<div class="item grow">1</div>
<div class="item grow">2</div>
<div class="item grow">3</div>
<div class="item grow">4</div>
</div>
<!--!-- 가로 200px 여유공간에 대해서 2:1:1-->
<div class="container" style="width: 500px;">
<!-- flex-grow: 2 -->
<div class="item first">1</div>
<!-- flex-grow: 1 -->
<div class="item grow">2</div>
<!-- flex-grow: 1 -->
<div class="item grow">3</div>
</div>
</body>
</html>
위 코드롤 구현하면 각각의 칸들이 자동으로 배분되어 늘어나는 걸 볼 수가 있습니다.
하지만 이와 반대로 늘어나지 않고 균등하게 줄어드는 것도 있습니다.
그것을 우리는 flex-shrink라고 합니다.
👇
<html lang="ko">
<head>
<meta charset="utf-8">
<style>
.container {
display: flex;
margin: 20px 0px;
border: 1px solid red;
}
.item {
border: 1px solid black;
flex-basis: 100px;
text-align: center;
}
.item.shrink {
flex-shrink: 1;
}
.item.first {
flex-shrink: 2;
}
</style>
</head>
<body>
<!-- 100px부족함. 아이템들을 균등하게 줄임 -->
<div class="container" style="width: 200px;">
<div class="item shrink">1</div>
<div class="item shrink">2</div>
<div class="item shrink>">3</div>
</div>
<!-- 100px 부족 공간, 2:1:1 -->
<div class="container" style="width: 200px;">
<!-- flex-shrink:2 -->
<div class="item first">1</div>
<!-- flex-shrink:1 -->
<div class="item shrink">2</div>
<!-- flex-shrink:1 -->
<div class="item shrink>">3</div>
</div>
</body>
</html>

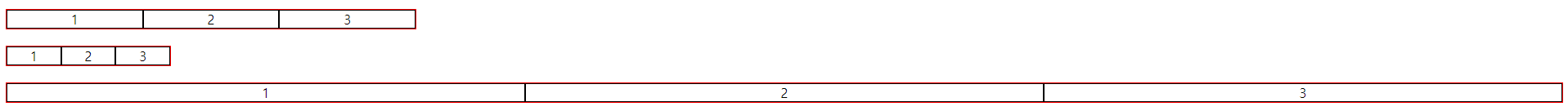
그리고 여태까지 봐온 것들을 통합해서 쓸수 있는게 있습니다
위에서 살펴본 것은 flex-flow가 있었다면 배분에서는
flex: [grow][shrink][basis];
로 할 수 있습니다.
예를 들어서 flex: 1 1 auto
라는 식으로 할 수 있습니다.
<html lang="ko">
<head>
<meta charset="utf-8">
<style>
.container {
display: flex;
margin: 20px 0px;
border: 1px solid red;
}
.item {
border: 1px solid black;
text-align: center;
}
.item.grow-shrink-auto {
flex: 1 1 auto;
}
</style>
</head>
<body>
<div class="container" style="width: 500px;">
<div class="item grow-shrink-auto">1</div>
<div class="item grow-shrink-auto">2</div>
<div class="item grow-shrink-auto">3</div>
</div>
<div class="container" style="width: 200px;">
<div class="item grow-shrink-auto">1</div>
<div class="item grow-shrink-auto">2</div>
<div class="item grow-shrink-auto">3</div>
</div>
<div class="container">
<div class="item grow-shrink-auto">1</div>
<div class="item grow-shrink-auto">2</div>
<div class="item grow-shrink-auto">3</div>
</div>
</body>
</html>

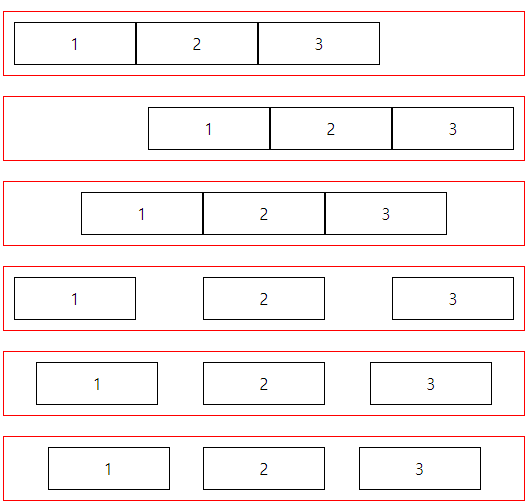
다음은 align-items에 대해서 알아보겠습니다.
align-items는 교차축에 대해서 정렬 하는 것을 의미합니다.
👇
<html lang="ko">
<head>
<meta charset="utf-8">
<style>
.container {
display: flex;
margin: 20px 0px;
padding: 10px;
border: 1px solid red;
/* flex-direction: column; */
}
.container.start {
align-items: flex-start;
}
.container.end {
align-items: flex-end;
}
.container.center {
align-items: center;
}
.item {
border: 1px solid black;
/* padding: 10px; */
text-align: center;
}
</style>
</head>
<body>
<!-- 기본은 교차축으로 늘어남-->
<div class="container" style="height: 100px;">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<!-- align-items: flex-start;-->
<!-- 교차축 시작지점으로 정렬-->
<div class="container start" style="height: 100px;">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<!-- align-items: center; -->
<!-- 교차축 끝지점으로 정렬-->
<div class="container end" style="height: 100px;">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<!-- align-items: center; -->
<!-- 교차축 중간지점으로 정렬-->
<div class="container center" style="height: 100px;">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>

기본적으로 교차축으로 늘어난 다는 것을 잘 생각하고 있었다면 이해하기가 쉬울 것 입니다.
그리고 교차축에 대해서 정렬하는 것이 있다면 그와 반대로
주축으로 정렬하는 것도 있겠죠?
그것이 바로 justify-content 입니다.
👇
<html lang="ko">
<head>
<meta charset="utf-8">
<style>
.container {
display: flex;
margin: 20px 0px;
padding: 10px;
border: 1px solid red;
}
.container.end {
justify-content: flex-end;
/* flex-direction: row-reverse; */
}
.container.center {
justify-content: center;
}
.container.between {
justify-content: space-between;
}
.container.around {
justify-content: space-around;
}
.container.even {
justify-content: space-evenly;
}
.item {
border: 1px solid black;
flex-basis: 100px;
padding: 10px;
text-align: center;
}
</style>
</head>
<body>
<!-- 기본 주축 정렬은 start부터 -->
<div class="container" style="width: 500px">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<div class="container end" style="width: 500px">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<div class="container center" style="width: 500px">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<!-- 여유공간 200px에 대해서 flex item 사이에 균등하게 배분을 함 -->
<div class="container between" style="width: 500px">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<!-- 여우공간 200px에 대해서 항목을 둘러싸고 있는 공간을 균등 배분-->
<div class="container around" style="width: 500px">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<!-- item 사이, 시작,끝 공간이 균등 배분-->
<div class="container even" style="width: 500px">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
</body>
</html>

여기에는
1.justify-content: flex-end;
2.justify-content: center;
3.justify-content: space-between;
4.justify-content: space-around;
5.justify-content: space-evenly;
이렇게 총 5가지가 순서대로 있습니다.
3번은 여유공간에 대해서 flex item 사이에 균등하게 배분을 하는 것이고
4번은 여유공간에 대해서 항목을 둘러싸고 있는 공간을 균등적으로 배분합니다.(감싸고 있다고 생각하며 편합니다.)
5번은 item사이, 시작,끝 공간이 균등적으로 배분됩니다.
개인적으로는 4번인 space-around가 제일 보기 좋은것 같다고 느낍니다.
여태껏 배운것들말고 flex box 방식을 이용하는게 현대에서 더 모던하고 유용한 방식이라고 생각됩니다.
그리고 모바일을 첫번째로 생각해서 만든다고 하니 flex box가 정말 꿀인것 같다고 생각이듭니다.
'JAVA 웹개발 과정' 카테고리의 다른 글
| Media Query와 Grid를 이용한 반응형 웹 사이트[0728] (0) | 2021.07.28 |
|---|---|
| 0727 (0) | 2021.07.27 |
| CSS 레이아웃 및 스타일 속성(2) 0726 (0) | 2021.07.26 |
| CSS 의사 클래스 -구조, 문자 선택자에 대하여 0723 (0) | 2021.07.23 |
| CSS의 크기 단위, 박스모델, 보더, 동위 선택자, 의사 클래스 선택자에 대하여(0722) (0) | 2021.07.22 |




