판봉 개발 일기
CSS의 크기 단위, 박스모델, 보더, 동위 선택자, 의사 클래스 선택자에 대하여(0722) 본문

오늘은 CSS의 크기 단위 먼저 살펴보겠습니다.
- 크기 단위 : px과 %
- px : 픽셀 단위
- % : 백분율 단위
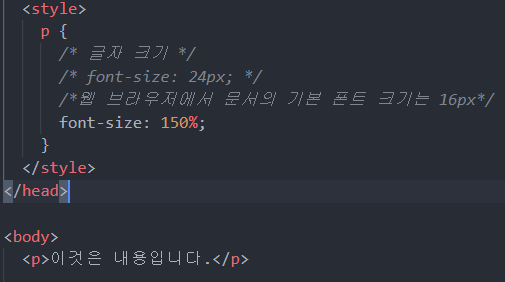
CSS엔 px과 %라는 크기 단위가 있습니다.
위의 사진과 같이 웹 브라우저의 문서의 기본 폰트 크기는 16px입니다.
즉 fonit-size : 150% --> 16*1.5=24px이 됩니다.
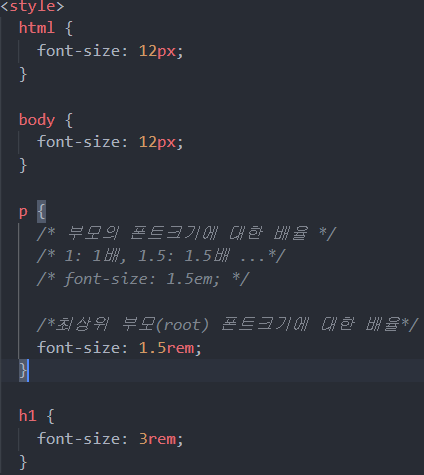
두번째 크기 단위로는 em과 rem이 있습니다.

em : 부모 요소의 폰트 크기를 기준으로 하여 상대 비율을 정한 것
rem : 루트 요소(html) 폰트 크기 기준 상대 비율을 정한것
한가지 주의 할점이 있는데 단순히 em만 사용하면 나중에 문제가 복잡해지는 경우가 생깁니다.
부모 요소의 폰트크기를 찾을 수 없다면 그 부모의 부모요소를 찾게 되는데 이것을 코드를 작업할때 굉장히 고난을 초래하는 경우가 생깁니다.
그래서 개인적으로는 rem을 쓰는 게 좋다고 생각하고 있습니다.
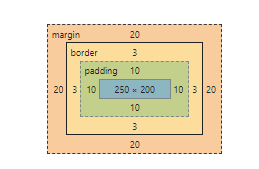
다음으로는 박스모델을 살펴보겠습니다.
박스모델이란 HTML 요소(element)의 박스 구조 형식을 뜻합니다.

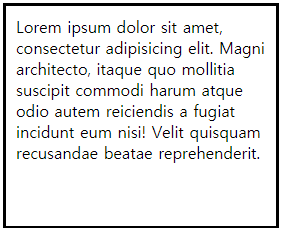
박스 모델의 속성엔 width속성과 height 속성이 있습니다.
컨텐츠 영역의 너비와 높이값을 지정할 수 있습니다.


다음은 margin 속성과 padding속성을 살펴보겠습니다.
padding : 태그 내부 영역의 빈 공간
margin : 태그 외부 공간의 빈 공간
참고로 border까지가 실제 태그의 영역이라고 보면 됩니다.
margin은 외곽영역이긴하나 해당 태그 선택자에 의해서 영향을 받습니다.

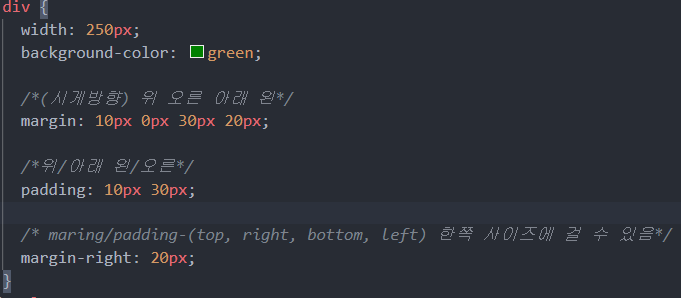
위의 사진처럼 margin은 위,오른,아래,왼 순으로 작성이 가능합니다
padding: 은 위and아래/ 왼and오른 쪽을 동시에 설정하는것도 가능합니다.
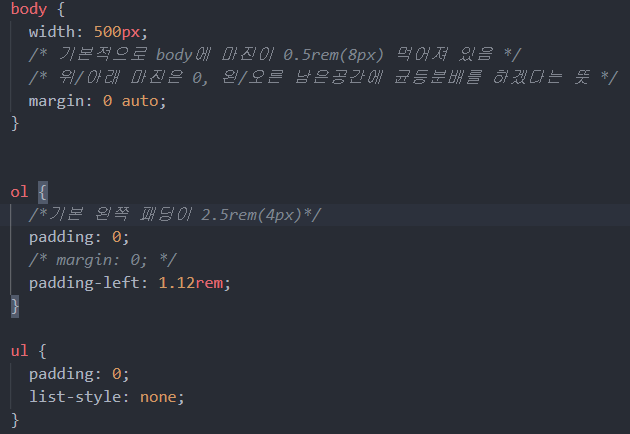
대부분의 웹사이트 들의 컨텐츠를 살펴보면 대부분 가운데에 많이들 위치해 있습니다.
그리고 ul태그와 ol태그는 기본적으로 40px의 패딩값이 적용이 되어져 있습니다.
(이외에도 여러가지 적용 된것들이 존재하니 F12를 눌러서 확인해보기를 권장합니다.)
예를 들어 body태그 자체에 margin이 8px이 자동으로 걸려져 있습니다.

그래서 이렇게 패딩 값과 마진 값을 없애주는 코드를 작성해보았습니다.
margin: 0 auto; 란 무엇이냐하면
위쪽과 아래쪽에 margin이 0의 값을 갖도록 하고 가운데로 정렬되게끔 한다는 뜻입니다.
list-style: none;란 리스트 앞의 표시 형식을 없애는 것입니다.
예를 들어서 이런겁니다.
- 예시용
이것을 이렇게 바꾸는 겁니다
예시용
보시면 앞에 동그라미 기호가 사라져 있죠?
박스 모델 속성
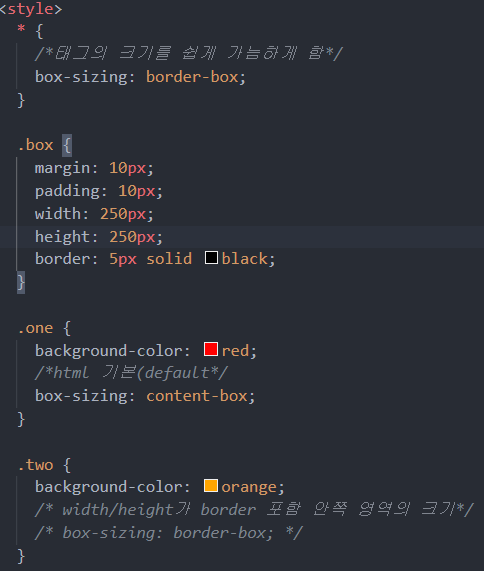
다음은 박스 모델의 속성에 대하여 알아보겠습니다.
- box-sizing 속성
- width와 height 속성의 적용 범위를 변경
- 기본은 content-box로 되어있음(디폴트값)
- border-box로 변경하면 width와 height 속성의 적용범위가 border까지 적용이 됩니다.


즉, borderbox를 쓰면 태그의 영역을 쉽게 알 수 있습니다.
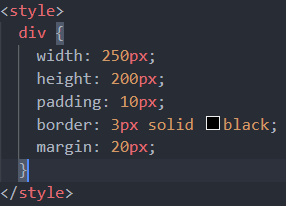
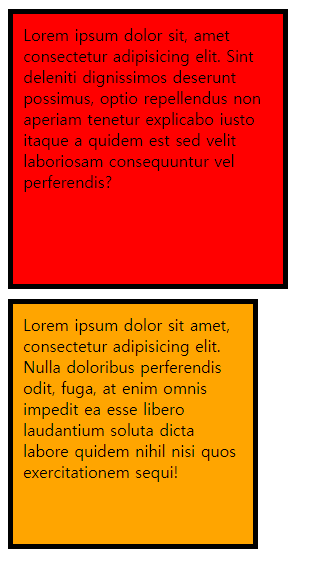
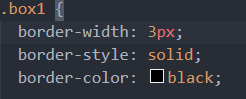
border에 width, style, color등을 지정할 수있습니다.

위사진처럼 3가지를 각각 나누어서 쓸수 있습니다.

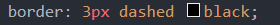
하지만 굳이 그럴 필요 없이 위 사진처럼 이렇게 한번에 작성할 수 있습니다.
border의 스타일에는 크게 solid(일반적인 면), dashed(점선), radius(둥근 사각형, 원)가 있습니다.
(한번 직접 써서 확인해보시길 바랍니다.)
동위 선택자
이번엔 동위 선택자에 대해 알아보겠습니다.
- 선택자A + 선택자B : 선택자A 바로 뒤에 위치하는 선택자B를 선택합니다
- 선택자A ~ 선택자B : 선택자A 뒤에 위치한느 선택자 B를 선택합니다.
<style>
/*선택자 조건에 맞는 바로 다음 요소를 선택*/
h1+h2 {
color: red;
}
/*선택자 조건에 맞는 모든 요소가 선택*/
h1~h2 {
background-color: orange;
}
</style>
</head>
<body>
<h1>제목입니다</h1>
<h2>작은제목입니다</h2>
<h2>작은제목입니다</h2>
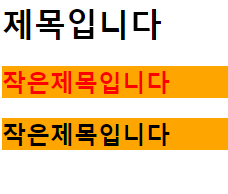
</body>위의 코드의 결과는 이렇습니다.

보시면 h1+h2는 h1태그의 바로 뒤에 있는 h2인 "작은제목입니다"를 변경시키고
h1 ~ h2는 h1태그에서h2사이에 있는 모든 태그를 선택합니다.
의사 클래스 - 반응 선택자
다음은 의사클래스 중 하나인 반응 선택자에 대하여 알아보겠습니다.
반응 선택자에는 크게 두가지가 있습니다.
- :active - 사용자가 마우스로 클릭한 태그를 선택합니다
- :hover - 사용자가 포인터를 올린 태그를 선택합니다.
<html lang="ko">
<head>
<meta charset="utf-8">
<style>
/* 의사 클래스*/
/* 의사(pseudo): 가짜인(흡사한), 같은역할을 하는 */
/* 몇가지에 정해진 의사 클래스가 존재 함*/
/*선택자 : 의사클래스*/
/*선택자조건에 맞는 요소가 클릭될 때 적용*/
/* 버튼 다운할 때 적용, 업할 때 해제*/
h1:active {
background-color: red;
}
/* :hover -> 마우스 커서가 요소위로 올라가면 적용*/
h1:hover {
color: blue;
}
h1 {
/*블럭 텍스트가 단위로 선택(색칠이 안되게 함)*/
user-select: none;
cursor: pointer;
}
</style>
</head>
<body>
<h1>여기를 클릭하세요</h1>
</body>
</html>위의 코드는 크게 3가지의 변화가 나타납니다.



참고로 위의 코드에서
user-select: none;
이라는 코드를 작성한 이유는 다음과 같습니다.
위 코드를 작성하지 않고 빠르게 텍스트를 클릭하면 드래그가 되는 경우가 있어서 설계한대로 잘 동작하지 않습니다.
그래서 저 코드를 넣어주어 드래그가 되지 않도록 설정한 것입니다.
※cursor: pointer;는 손가락 모양으로 마우스 커서가 변하는 것입니다.
의사 클래스 - 링크 선택자
링크 선택자에는 크게 두가지가 있습니다.
- :link - href 속성을 가지고 있는 a 태그를 선택합니다
- :visited - 방문한 링크가 있는 a 태그를 선택합니다.
또한 text-decoration: none;이라는 것을 이용해 링크가 보이는 것에서 밑줄을 없앨 수도 있습니다.
<html lang="ko">
<head>
<meta charset="utf-8">
<style>
a {
/*글자 꾸밈요소를 해제*/
text-decoration: none;
color: brown;
}
/* 이미 방문한 링크일 때 적용*/
a:visited {
/* visited에는 color만 가능함 background불가능*/
color: antiquewhite;
}
/*href 속성이 있으면 적용*/
/* a:link {
color: brown;
} */
a:hover {
text-decoration: underline;
font-size: 115%;
background-color: green;
}
</style>
</head>
<body>
<!-- <h1><a>링크</a></h1> -->
<h1><a href="https://www.naver.com">네이버</a></h1>
<h1><a href="https://www.google.com">구글</a></h1>
</body>
</html>위 코드를 live sever를 이용해서 확인한 화면은 다음과 같습니다.



만약에 초기상태로 다시 돌아가고 싶다면 [인터넷 사용기록 삭제]를 클릭하시면 됩니다.
오늘의 판봉의 꿀팁과 정보
- Ctrl+H --> 해당 키워드를 검색하여 바꿀수있는 기능이 있습니다(비주얼 스튜디오 코드)
- 박스 모델에서 원을 정확히 하려면 픽셀단위가 아닌 %단위로 작성해야합니다.
- table 태그에는 웬만하면 너비속성말고는 넣지 않는게 좋습니다. th나 td안에 작성하는 것을 추천합니다.
- table { border=collapse:collapse; } -> 만약에 테이블안에 구분선이 안보인다면 쓰면됩니다.(기본적으로 보더를 주지 않아도 그 사이에 영역들이 있는 경우가 종종 있습니다.)
'JAVA 웹개발 과정' 카테고리의 다른 글
| CSS 레이아웃 및 스타일 속성(2) 0726 (0) | 2021.07.26 |
|---|---|
| CSS 의사 클래스 -구조, 문자 선택자에 대하여 0723 (0) | 2021.07.23 |
| 0721 CSS 선택자의 다른 버전입니다 (0) | 2021.07.21 |
| 0721 CSS 선택자 이용 연습 (0) | 2021.07.21 |
| CSS 선택자 및 스타일 속성(1) 0721 (0) | 2021.07.21 |




