판봉 개발 일기
CSS 선택자 및 스타일 속성(1) 0721 본문
오늘은 드디어 CSS에 대하여 배웠습니다.
그중에 CSS 선택자는 "Selector"라고도 하는데 셀렉터라고 읽으면 됩니다.
선택자를 쓰는 법은 다음과 같습니다.
h1 { color:red; }
- 선택자 { 속성 : 값}
이라는 뜻이죠.
즉, h1태그에 color라는 색깔 속성에 값이 빨간색이 되도록 하라는 겁니다.
참고로 color는 글자색입니다.(주의할 점 : 배경색이 아님)

스타일 속성을 넣는 위치는 다양하게 있는데 보통 보편적으로 <head>태그 사이에 넣습니다.
참고로 영문자p만 쓰고 엔터를 치게 되면 자동으로
<p></p>
가 입력됩니다. 꿀팁이니 알아두세요!
선택자 중에 "*"도 있는데 이것은 모든 요소를 선택합니다.
주로 프로젝트 초기에 세팅이 됩니다.
그리고 스타일을 넣을 때 전에 배웠던 id도 선택자도 쓸 수 있습니다.
하지만 이것은 별로 추천하지 않습니다.
나중에 그 id값을 프론트말고 다른 개발할때 사용을 하면 충돌이 날 수 있기 때문입니다.
그래서 그 방법 대신에 CSS(Cascading Style Sheet)엔 [class]를 사용합니다.



block형식의 태그를 꾸미게 되면 기본적으로 부모너비의 100%가 적용이 되며 높이는 컨텐츠의 크기만큼 형성이 됩니다.
반대로 inline 형식의 태그는 기본적으로 너비/높이가 되고 컨텐츠의 너비/높이에 따라 달라집니다.
웹에서는 기본적으로 색상을 보통 6개 정도를 사용합니다.
그리고 이것은 테크니컬 적인 팁인데 해당 태그.클래스이름 을 쓰기도합니다.
말 그대로 해당 태그에 클래스가 있는 것만 적용이 됩니다.
만약 <li>안에들어 있는 <h3>태그 안에 <h3 class="name">이라는 태그가 있는데 여기에 적용을 하고 싶다면
h3.class 라고 작성을 하면 됩니다.

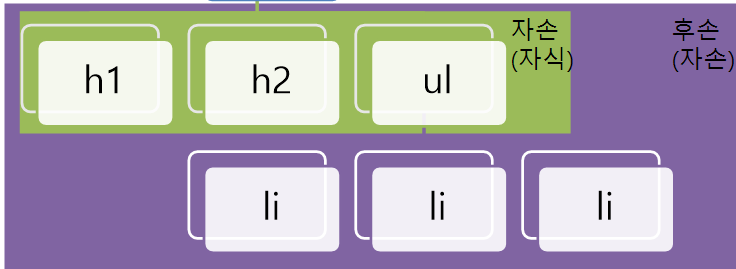
선택자에는 크게 후손(자손)과 자손(자식)선택자가 있습니다.
전체를 선택하는 것은 후손이고 바로 밑에 위치하는 것은 자손입니다.
한마디로 자손은 -> 자손이면서 후손인 관계가 형성됩니다.
ex) headser h1, header > h1, header > nav > h1
1번째 방법만 후손이고 나머지는 자손 선택입니다.
그리고 <h1>태그는 시맨틱 태그에 따라서 글자크기가 약간 다르게 나타날 수 있습니다.
에를 들어서 <header>라면 더 크게 나타납니다.
style을 만들고 나서 여러개의 파일에 적용해야 하는 경우가 있는데 그럴때는 [style.css]라는 파일을 생성한뒤에
style을 적용하고 싶은 html의 head에
<link rel="stylesheet" type="text/css" href="./css/style.css">
라는 예시로 넣어 주시면 됩니다.

스타일을 강제로 적용할땐 직접 해당 태그에 style을 작성할 수도 있습니다.
ex) <h1 style="color: blue; background-color: brown;">
이걸 inline style이라고 하는데 이것은 스타일의 적용순위에서 최우선 순위입니다.
하지만 웬만해선 사용하지 않는 것이 좋습니다.
유지보수성이 떨어지기 때문입니다.

CSS는 상세한 요소 선택이 우선입니다.
예를 들어서
table 스타일에 background-color를 넣고
td 스타일에 background-color를 넣게 된다면
td스타일에 걸린것이 선택이 되게 됩니다.
그리고 <div>나 <span>는 대부분 클래스를 주어서 css를 꾸밉니다.
태그의 특성상 여러개를 사용하기 때문입니다.
CSS 색상 단위는 16진수, 10진수,rgb 계열이 있는데
순서대로
-#000000 ~ #ffffff : HEX(16진수) 코드 단위
-rgb(red, green, blue) : RGB 색상 단위(10진수)
-rgba(rgb, alpha) : RGBA 색상 단위(투명효과)
입니다.
rgba는 4개의 칸으로 이루저 지는데 맨 마지막 숫자는 0~1사이의 숫자로 투명도를 조절합니다.
'JAVA 웹개발 과정' 카테고리의 다른 글
| 0721 CSS 선택자의 다른 버전입니다 (0) | 2021.07.21 |
|---|---|
| 0721 CSS 선택자 이용 연습 (0) | 2021.07.21 |
| 0720 혼자 다른예제로 실습해보기 (0) | 2021.07.20 |
| 0720 글자 태그, 테이블 태그, 공간 분할 태그에 대하여 (0) | 2021.07.20 |
| 0719 HTML 2번째 과정 <a>태그와 이미지에 대하여 (0) | 2021.07.19 |




