판봉 개발 일기
0720 글자 태그, 테이블 태그, 공간 분할 태그에 대하여 본문
오늘은 글자 태그, 테이블 태그, 공간 분할 태그를 배웠습니다.
글자태그들은 주로 이렇게 이루어져 있습니다.
글자 태그
- <b>, <strong> : 굵은 글자 태그
- <i>, <em> : 기울어진 글자 태그
- <small> 작은 글자 태그
- <sub> : 아래에 달라 붙는 글자 태그
- <sup> : 위에 달라 붙는 글자 태그
- <ins> : 밑줄 글자 태그
<del> 가운데 줄이 그어진 글자태그

보시면 재료의 글씨가 진한걸 볼 수 있습니다.
수량의 글씨는 옆으로 기울어져 있습니다.
해당 태그는 각각 <strong>과 <em>을 쓴 것인데
두 태그는 다른 태그들과 다르게 시맨틱 태그입니다.
한마디로 의미를 가지고 있는 것이죠.
테이블 태그
이번엔 테이블 태그에 대해 알아보겠습니다.
- <tr> : 표 내부의 행 태그, table row
- <th> : 행 내부의 제목 셀 태그, table header
- <td> : 행 내부의 일반 셀 태그, table data
- <thead>, <tbody>,<tfoot> : 시맨틱 태그
HTMl의 테이블이란 우리가 흔히 알고 있는 "표"라고 보시면 됩니다.
테이블 태그 전의 글자 태그에서 잠깐 나왔죠?
또한 <table> 태그 안에는 속성을 넣을 수가 있습니다.
- border : 표의 테두리 두께를 지정
- width : 표의 너비를 지정
<th>태그와 td 태그 안에도 속성을 넣을 수 있습니다.
- rowspan : 셀의 행 확장 범위 지정
- colspan : 셀의 컬럼 확장 범위 지정
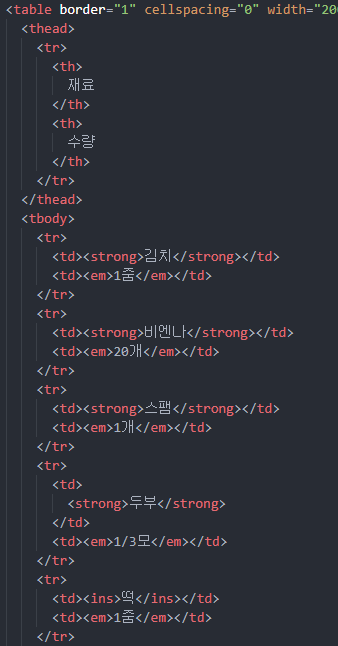
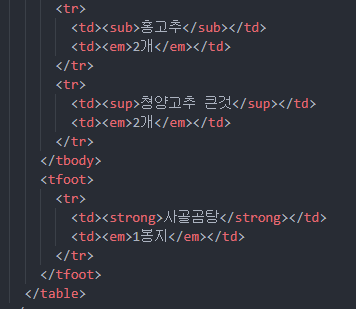
테이블 태그의 예시 사진입니다.


참고로 예시사진 1에 있는 cellspacing="0"은 HTML 4에서 쓰던거라 비주얼 스튜디오 코드 안에선 자동완성이 되지않습니다.
선생님께선 아마 곧 사라질 것들이라고 하셨습니다.

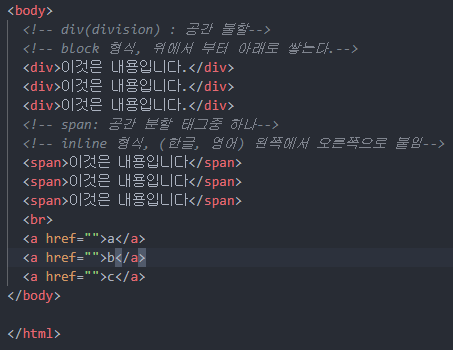
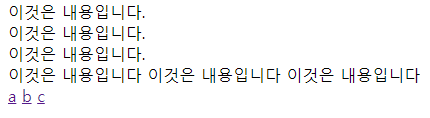
공간 분할 태그
- div : block 형식으로 공간을 분할합니다 -> 쌓아 올려지는 형식
- span : inline형식으로 공간을 분할합니다. -> 한 줄안에 차례차례 위치하는 형식
- *div를 너무 남발하면 좋지 않습니다.


block 형식의 태그는 주로 div, h, p , 목록(ol, ul), 테이블, form 태그가 있습니다
form태그는 아직 배우지 않았습니다.
inline 형식 : span, a, input, 글자형식 태그들(strong 같은 것들)


판봉의 오늘의 정보들과 꿀팁
※테이블 태그인 <tr> 안에는 내용을 넣어서는 안되고 <td>안에 내용을 넣어야합니다.
<td>란 테이블 데이터를 뜻합니다.
그리고 크롬 웹브라우저는 <tbody>코드를 작성하지 않은 경우에도 <tbody>가 자동으로 붙여져 있는 경우가 있는데
그래서 항상 F12인 개발자 툴을 불러서 확인을 해보아야 합니다.
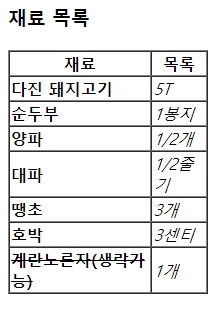
테이블의 컬럼이 너무 많으면
테이블을 살펴볼때 [스크롤바]가 생길 수 있습니다.
오류는 없지만 한눈에 살펴보기 어려우므로 작은 화면인 모바일에서는 컬럼을 주로 4개이하를 씁니다.
테이블은 PC를 위한 것이고 모바일은 카드 레이아웃으로 바꾸기도 합니다.
※차트 레이아웃은 라이브러리 같은것을 이용합니다.
그리고 <span> 태그 뒤엔 <br>을 쓰지말고 차라리 <div>코드를 쓰는게 좋다고 하셨던걸로 기억하고 있습니다.
'JAVA 웹개발 과정' 카테고리의 다른 글
| CSS 선택자 및 스타일 속성(1) 0721 (0) | 2021.07.21 |
|---|---|
| 0720 혼자 다른예제로 실습해보기 (0) | 2021.07.20 |
| 0719 HTML 2번째 과정 <a>태그와 이미지에 대하여 (0) | 2021.07.19 |
| 0715 혼자 공부한 내용 (2) | 2021.07.15 |
| 0715 자바 웹개발의 시작인 HTML코드 이해 (0) | 2021.07.15 |




