판봉 개발 일기
0715 자바 웹개발의 시작인 HTML코드 이해 본문
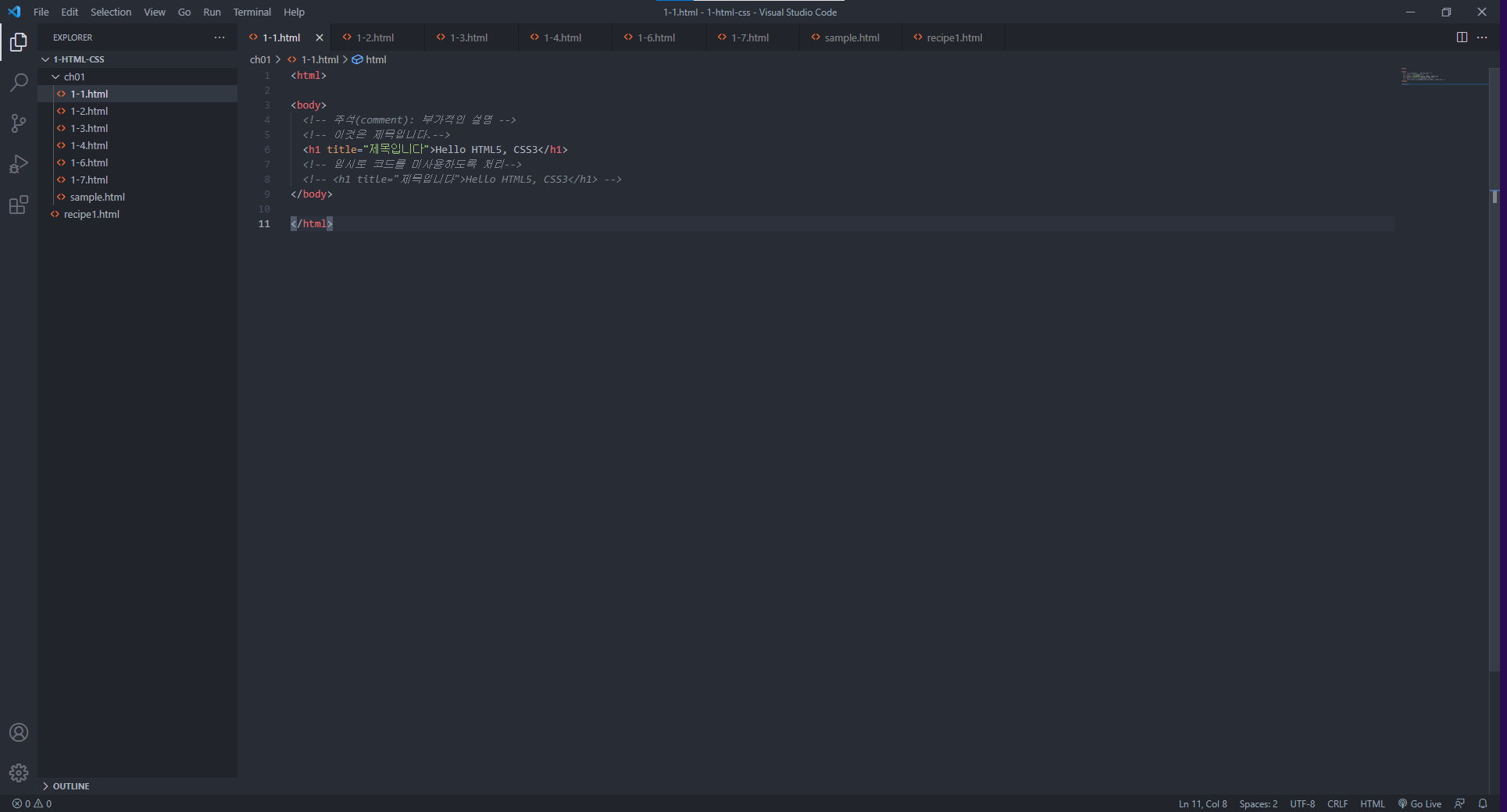
학원 첫날엔 웹 개발할때 쓰는 프로그램 Visual Studio code를 사용했습니다.

선생님의 말씀으론 웹개발은 대부분이 "Visual Studio code"를 사용한다고 합니다.
참고로 "JAVA"로 개발하는 것은 인텔리제이보다 이클립스가 낫다고 합니다.
※화면내의 테마는 One Dark Pro를 사용했습니다.(검색하면 나옴!)
또한 "notepad++" 이라는 프로그램을 설치했습니다.

해당 프로그램은 개발보다는 간단하게 html 문서같은것들을 살펴보기에 적합합니다.
참고로 화면의 확대와 축소키는 다음과 같습니다.
Ctrl + / Ctrl -
앞으로 배울것들은 주로 크게 4가지로 살펴볼건데 그 내용은 다음과 같습니다.
- HTML 레이아웃 태그
- CSS 선택자, 속성(스타일)
- 반응형 레이아웃
- 입력 양식
오늘은 HTML에 대하여 알아보겠습니다.
HTML
HTML(Hyper Text Markup Language)로써 말 그대로 하이퍼 텍스트 문서를 작성하는 언어 입니다.
즉, 링크로 연결이 되는 특정 기호로 작성하는 언어이죠.
HTML엔 "태그"라는 것이 있는데 주로 [<>] , [</>]로 앞에것부터 시작태그, 끝태그로 나누어 집니다.
ex) <h1>(시작태그) 컨텐트 </h1>(끝태그)
위의 내용처럼 태그와 컨텐트가 합쳐진 것을 = 요소(element)라고 부릅니다.
먼저 Visual Studio code를 살펴보기전에 하면 좋을 것들이 있습니다.
창의 왼쪽에 File -Preferences - settings 순서로 들어간 뒤에 format on save 검색후 체크박스에 체크한 뒤,
Ctrl +s 를 누르면 자동으로 코드가 정렬 됩니다.
※사실 개발자라면 스스로 코드를 정리해야 하지만 정말 정리를 못하겠는 분들에게 추천합니다.(전 일단 써야할거같아요...)
그리고 마찬가지 순서로 들어간뒤, "tab size"를 검색하고 기본값이 아마 "4"로 되어있을겁니다. 그걸 "2"로 고쳐줍니다.
[html, css, javascript]를 쓰는 프론트엔드쪽은 이걸 많이 사용합니다.
그리고 "live server"라고 있습니다.
이것은 위의 테마와 마찬가지로

이런 이미지를 찾으시고 검색하시면 됩니다.
live server를 설치한 뒤에 파일 작성에 와서 마우스 오른쪽 클릭 하시면 새로 생긴게 있을겁니다.
장점으로는 라이브 서버가 한번 시작되면 다시 누를필요없이 파일을 고칠때마다 자동으로 같이 바뀝니다.
속성(attribute)이란것이 있는데 이것은 태그의 추가정보를 표시합니다.(마우스 커서 갖다 놓으면 추가정보가 표시됨)
<h1 title = "header">header</h1>
header란 글자에 "header"라는 추가 정보가 표시되는 것입니다.
참고로 해당 줄 전체 선택하는 키를 알려드리겠습니다.
맨 앞줄로 커서 옮기고 Shift + End -> [현재위치]부터 해당 줄을 전체 선택
맨 뒷줄로 커서 옮기고 Shift + Home -> [현재위치]부터 해당 줄을 전체 선택
이것은 일반 문서에서 많이 사용되는 단축키 입니다.(전 몰랐습니다.ㅠㅠ)
또 개발할때 중요한 "주석"을 하는 단축키를 알려드리겠습니다.
Ctrl + /
이것은 마우스 커서가 위치한 해당 줄라인 [전체]를 주석처리합니다.
주로 개발자들이 많이 사용하는 단축키입니다.(개발 공부하는 저에겐 아주 중요하겠죠?)
또 재미있는 단축키를 하나 더 알려드리겠습니다.
Windows Key + "."
이것은 기본 이모지가 나옵니다. 정말 놀랐습니다. 기본적으로 이모지를 지원하다니..
단축키는 그만하고 이제 HTML에 대해 살펴보겠습니다.
HTML 요소들은 계층구조를 가지고 있습니다(상/하위, 부모자식)
mata : 웹 페이지의 추가정보를 전달
title : 웹 페이지의 제목을 뜻합니다.
글자 태그중에서 <h1>같은 태그가 있는데 이것은 <h1>~<h6>까지 6개 밖에 없습니다.
h뒤에 붙는 숫자는 크기를 나타내며, 일반적인 웹페이지에서는 "1~3"까지를 사용합니다.
또한 띄어쓰기를 하고싶다면
&ngsp;
를 사용하면 됩니다.
시맨틱 태그
공간분할을 뜻하며 "semantic"태그는 기계적인 검색 엔진이 태그의 기능을 분별하여 컨텐츠를 추출할 수 있도록 합니다.예를들어 <h1>은 제목에 많이 쓰이는 태그이지만 그것이 "제목"이라는 의미를 내포하고있진 않습니다.
다음은 시맨틱 태그의 종류들을 나타낸 것입니다.
- header : 헤더를 의미합니다.
- nav : 내비게이션을 의미합니다
- aside : 사이드에 위치하는 공간을 의미합니다.
- section : 여러 중심 내용을 감싸는 공간을 의미합니다.
- article : 글자가 많이 들어가는 부분을 의미
- footer : 푸터를 의미합니다.(마지막 꼬리글이라 생각하시면 편합니다.ex) 서울시 강남구 어쩌구저쩌구)
'JAVA 웹개발 과정' 카테고리의 다른 글
| CSS 선택자 및 스타일 속성(1) 0721 (0) | 2021.07.21 |
|---|---|
| 0720 혼자 다른예제로 실습해보기 (0) | 2021.07.20 |
| 0720 글자 태그, 테이블 태그, 공간 분할 태그에 대하여 (0) | 2021.07.20 |
| 0719 HTML 2번째 과정 <a>태그와 이미지에 대하여 (0) | 2021.07.19 |
| 0715 혼자 공부한 내용 (2) | 2021.07.15 |




