판봉 개발 일기
javascript-todolist[0816] 본문
수업시간과 더불어서 간단한 ui요소가 있는 todo를 만들었습니다.

부트스랩을 쓸 수 있는 코드를 집어넣고
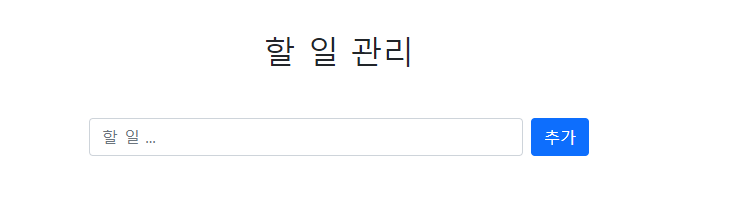
간단하게 만들어봤는데 화면은 이렇습니다.


부트스트랩에는 신기한게 많았습니다.
원래라면 body에 margin: 0 auto;를 해주어야 body가 가운데로 오게 되있는데
부트스트랩 안에 있는 명령어로 해결 할수 있었습니다.

그리고 form 태그 안에 flex도 설정할 수 있더군요

그리고 또한 중요했던 점이 form에 바로 onsubmit-"return false"를 넣어줘야 한다는 점이었습니다.
왜냐하면 넣어주지 않는다면 클릭시에 서버로 전송이 되어서 새로고침이 되어버렸습니다.

브라우저 이벤트에는 여러가지가 있습니다.

위에 것들이 기초 이벤트입니다.

console창에서 event를 확인해보면 여러가지가 나오는데
그중에서 keyCode는 해당 키의 코드를 보여줍니다.
엔터키가 13이더군요
즉 엔터를 쳤을때에 어떻게 반응하는지를 작성한 코드입니다.

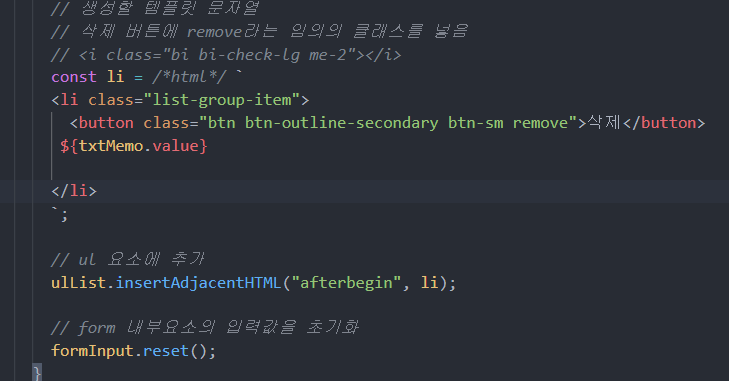
그리고 또한 삭제버튼을 만들고 그것이 작동하기 위해 remove라는 클래스를 넣어주는등의 코드를 작성하였습니다.

reset()메소드는 말그대로 해당 태그의 내부를 초기화 시켜버리는겁니다.

위 코드는 만약에 이벤트를 발생시킨 요소(target)의 클래스에 "remove"가 있다면 작동되게끔 한 코드입니다.
왜 class가 아닌 className이라면 class는 라는 예약어가 따로 있기 때문에 저렇게 해준 것입니다.
그리고 부모노드를 삭제하라는 코드이죠.

오늘의 판봉의 바닥글
이렇게 간단하게만 보이는 ui요소와 작동하는 기능인데
저렇게 많은 기능들과 지식들이 녹아져 있는걸 보고서 많이 놀랐습니다.
이제 여기에 db를 추가하는 것도 더해진다면 정말이지 머리가 아플것같습니다.
아 그리고 말을 안했는데 저기 "할 일 ...."이라는 좀 불투명한 글씨는 input에 placeholder를 주면 됩니다.
이미 눈치채신 분들은 있겠지만요
저렇게 간단한기능 만드는게 저렇게 어려워서야
제가 아직까지 만들고 싶은게 너무 많은데 이렇게 어려우니까 벌써부터 조금 겁이나네요
어렵습니다..ㅠㅠ 이래서 개발자들이 돈을 많이 받는 것 같습니다.
그래도 제가 생각한것들을 기능으로 구현할 수 있다는 점이 정말 매력적인 직업인것 같습니다.
그럼 다음에 또 블로그로 찾아뵙겠습니다.
'JAVA 웹개발 과정' 카테고리의 다른 글
| Javascript-Document-manipulation[0816] (0) | 2021.08.16 |
|---|---|
| [04]Browser[document] - javascript (0) | 2021.08.12 |
| [03]Browser[document] - javascript (0) | 2021.08.12 |
| [02]Browser[document] - javascript (0) | 2021.08.12 |
| [01]Browser[document] - javascript (0) | 2021.08.12 |




